Introduction
ID・パスワードの入力画面を作り、Debug で動かしているとレスポンスが急激に悪くなる時があった。
Release ビルドだとそれほど気にならないが、Debug だと明らかに遅い、というかキーボード入力が全く受け付けない。
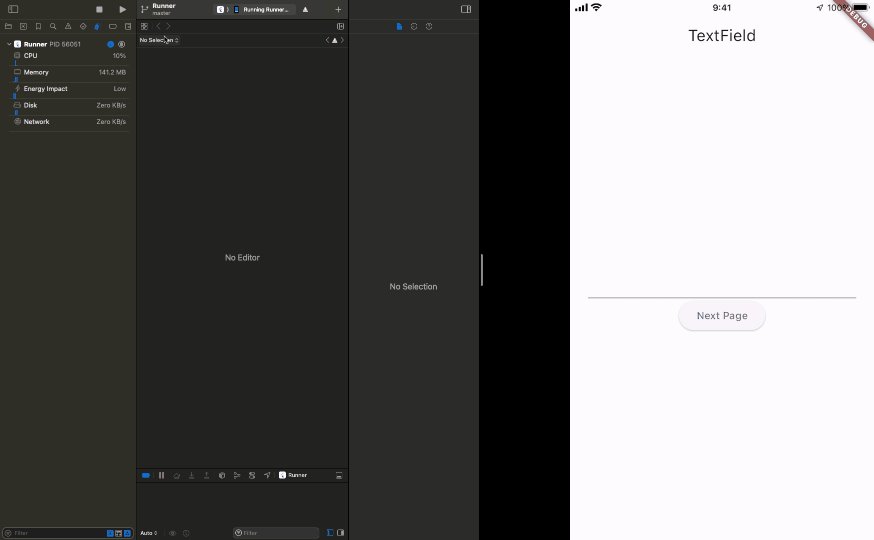
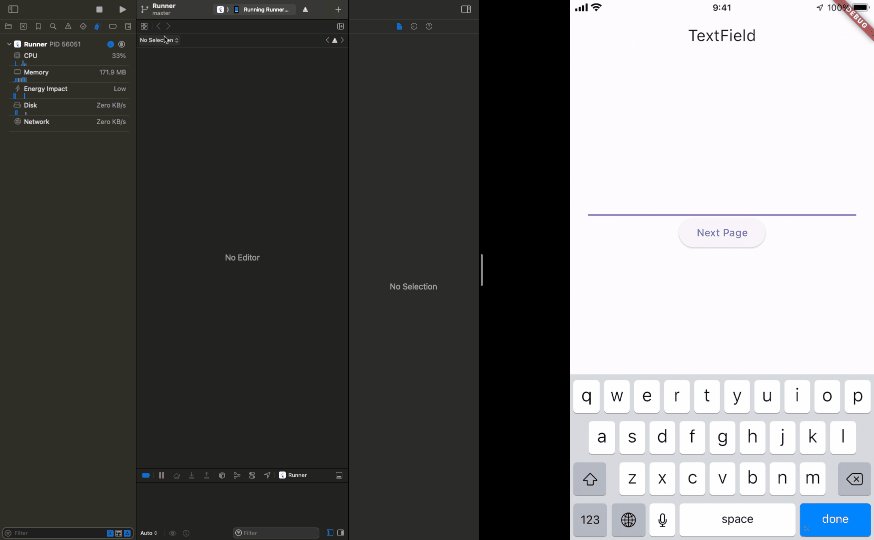
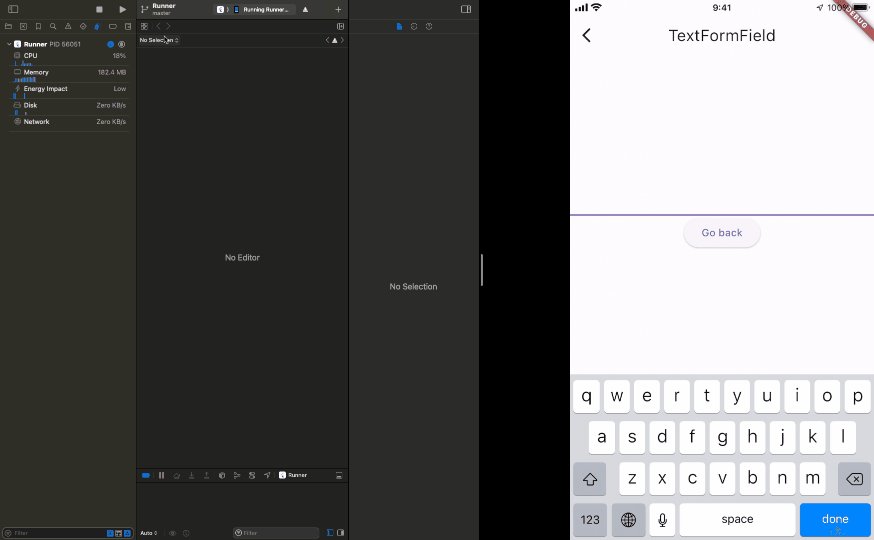
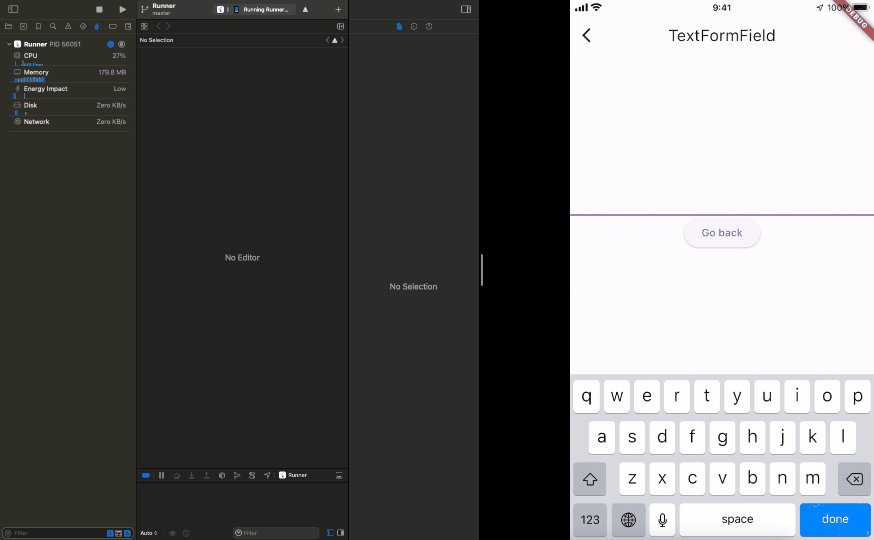
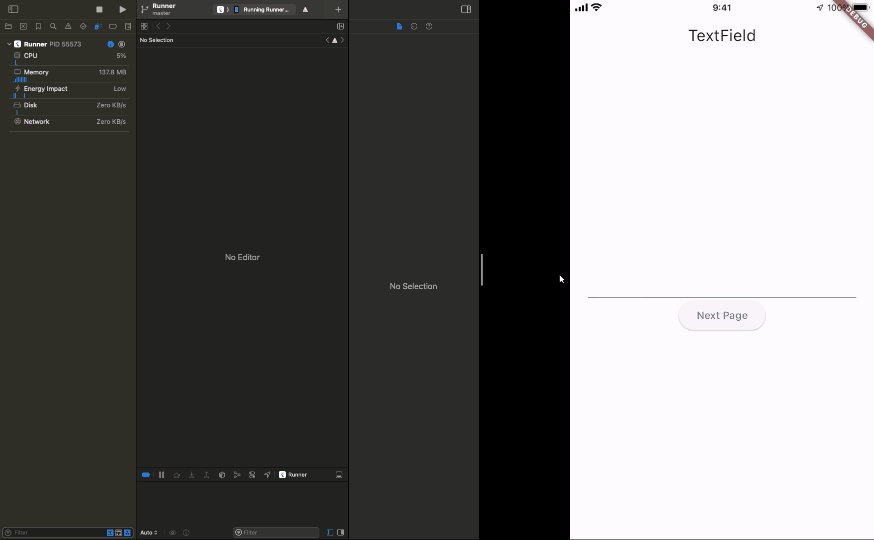
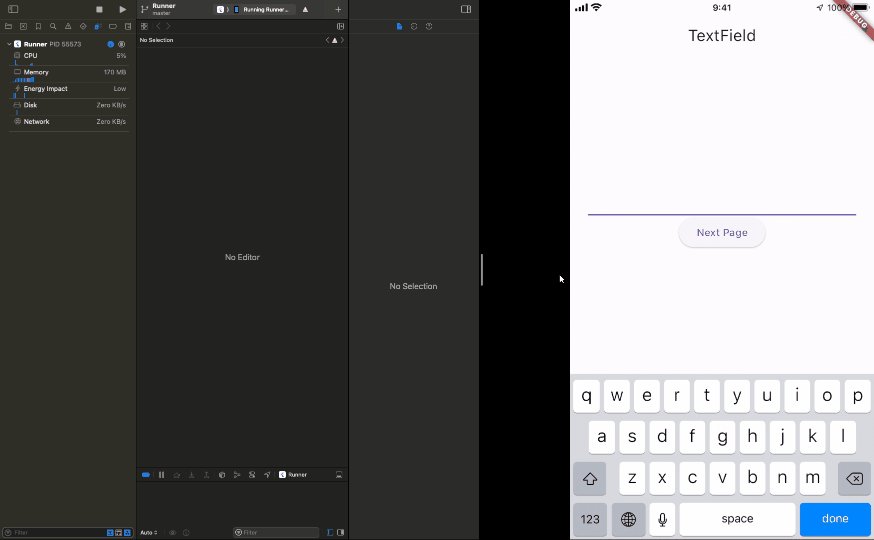
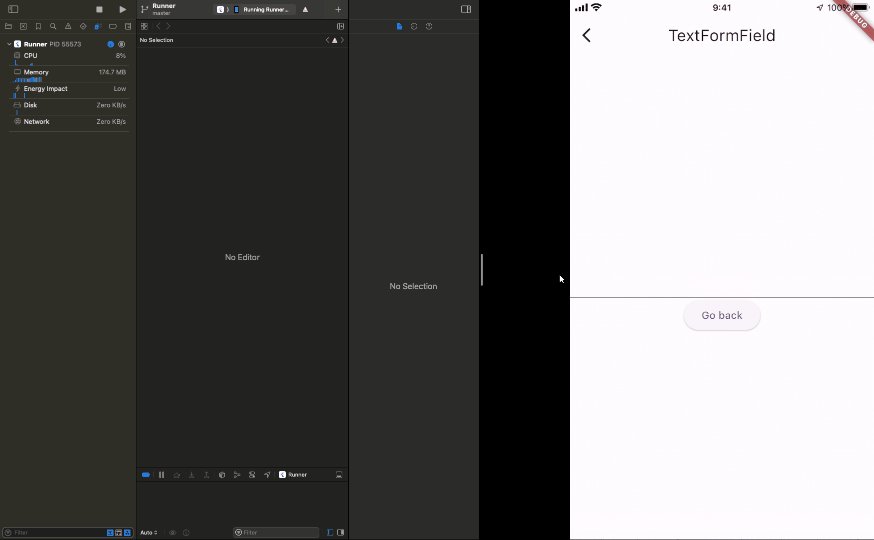
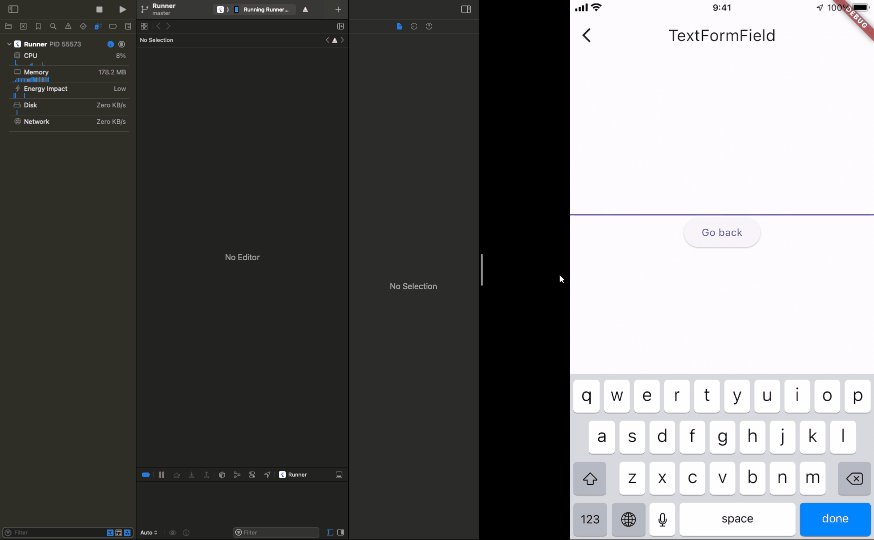
現象が発生するのは TextField または TextFormField がフォーカスを受け取った時。
ただし、簡単なサンプルだとそこまでひどくなく、会社で組んだコードだと酷い状況になる。
とはいえ、CPU 使用率が跳ね上がるのは、簡単なサンプルでも同様なので、忘備録として残す。
How to resolve?
この現象自体は既に報告されている。
- Too much CPU usage with TextField caret on macOS #85781
- TextFormField focus consumes enormous system resources on simulator & iPhone #113192
- Blinking cursor should use less CPU #59327
原因は明滅する透過カーソル。これの負荷がかなり高いとのこと。
根本的な解決は Flutter 側で対応してもらうしかないのだが、TextField または TextFormField の cursorOpacityAnimates に false を設定することで回避できる。
どのくらい違うのかは下記。