昨日の続き。
Experimentation
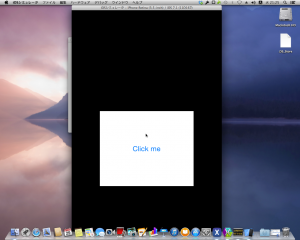
サンプルのコードを動かすと、背景白で中央にClick meと表示されているボタンがいますが、どこまでがボタンなのかこれでは分かりません。
なので、サンプルを
1 | public override void ViewDidLoad() |
黒い背景に白いボタンが配置されています。
Finder > ハードウェア > 時計回りに回転で回転してもボタンの向きがいじされています。
ボタンの高さだけ維持されて、左右のマージンが固定されて回転しています。
自動でリサイズしているようなので、これをなくしてみようかと。
直感的にこれというコードをコメントアウトします。
1 | public override void ViewDidLoad() |
このコードで時計回りに回転させると、ボタンの座標が維持されて回転したので、画面中央に来なくなりました。
UIViewAutoresizing.FlexibleWidthっていうのは、可変で幅を変更する感じですね。
恐らく初期のX座標を維持する形で幅の変更でしょう。
UIViewAutoresizing.FlexibleTopMargin、UIViewAutoresizing.FlexibleBottomMarginは、上下のマージンを可変にするのでしょう。
だからボタンの高さが変化しなかったのでしょう。
なので、逆に幅を維持して、高さを可変にするなら。
1 | public override void ViewDidLoad() |
これで結果は…
(°Д°)ハァ?
ボタン黒くなったし。
しかもClick meをクリックしても反応しない…
どういうこと? 何回か画面を回転させてると、
ボタンが白くなった。でも、元の向きだし、元のサイズとも変わってしまっている… ボタンのクリックに反応する。
また回転させたけど、また黒いし…
Conclusion
よくわからない結果になりましたが、iOSは画面の回転を考慮した処理を簡単に追加できるようです。
プロパティ名も .NET と似た感じです(全く変わってしまったものもありますけど)
次はボタン以外のコントロールを触ってみたいです。