UWP、面倒です。
Problem
Hub というのがあります。
よくModernスタイルを紹介するときにグループ毎にタイルを並べて画面全体をスクロールできるやつ。そのグループがHubSection。
で、そのHunSectionですが、StackPanelを中に入れてOrientationをHorizontalにしても、中の子要素が横に並んでくれません。
HubSection自体のWidthを未指定だろうが、明示的に指定しようが縦になってしまいます。
理由はよくわかりませんでした。
とにかく、仕様として
- グループ単位で可変数の子要素を横に並べる
- グループ内ではスクロールバーは出さない
を満たす必要がありました。
Resolution
解決策として、Gridを可変の子要素に対応させました。
といってもGridを継承するのではなく、UserControl上いGridを載せて、それを依存関係プロパティから操作する感じですが。
Explanation
ソースは下記です。
https://github.com/takuya-takeuchi/Demo/tree/master/UWP/UWP1
まず、可変対応のGrid。
1 | using System.Collections; |
GridLengthで一つのセルの幅または高さを指定
OrientationでGridが並ぶ方向を指定
ItemsSourceで並べたいオブジェクトのコレクションを指定
ItemTemplateで並べたオブジェクトの見た目のテンプレートを指定
というだけです。
使い方は下記。
1 | <Hub> |
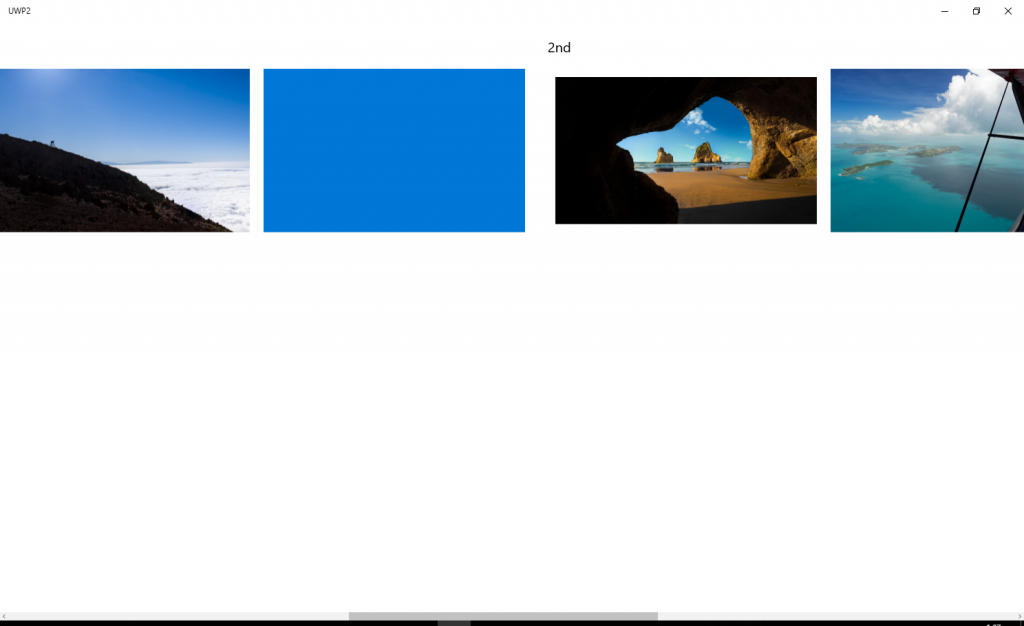
これを使うとこんな感じになります。
Conclusion
まだどういうクラスがあって、適切な使い方が見えてこないので、こんなことしてますが、本当は正しいやり方があるような気がします。
面倒だなぁ
Source Code
https://github.com/takuya-takeuchi/Demo/tree/master/UWP/UWP1