前回はテンプレートのせいでビルドできない問題を解消しました。
Problem
Xamarin.Formsで**Blank App (Portable)**でプロジェクトを作ります。
なんかGoogle先生で聞くと、PCLの方が良いよ?的な話を聞くので従います。
サンプルソースは https://github.com/takuya-takeuchi/Demo/tree/master/Xamarin/01_Xamarin.Forms.Portable1。
で、PCLプロジェクトに App.cs ってあります。これがエントリポイントでしょう。
ソースを見ると、
1 | using System; |
ってあります。さっするにコードからUIを構築しているものと思われます。
でも、分離コードどころか、今日日こんなソースプロジェクトで使っていたら絶対に「うわぁ」って言われます。
いや会社のWinFormsのプロジェクトは諸般の事情でこうなってますけど。
Resolution
とりあえず、分離します。
どうもXAMLが使えるようです。
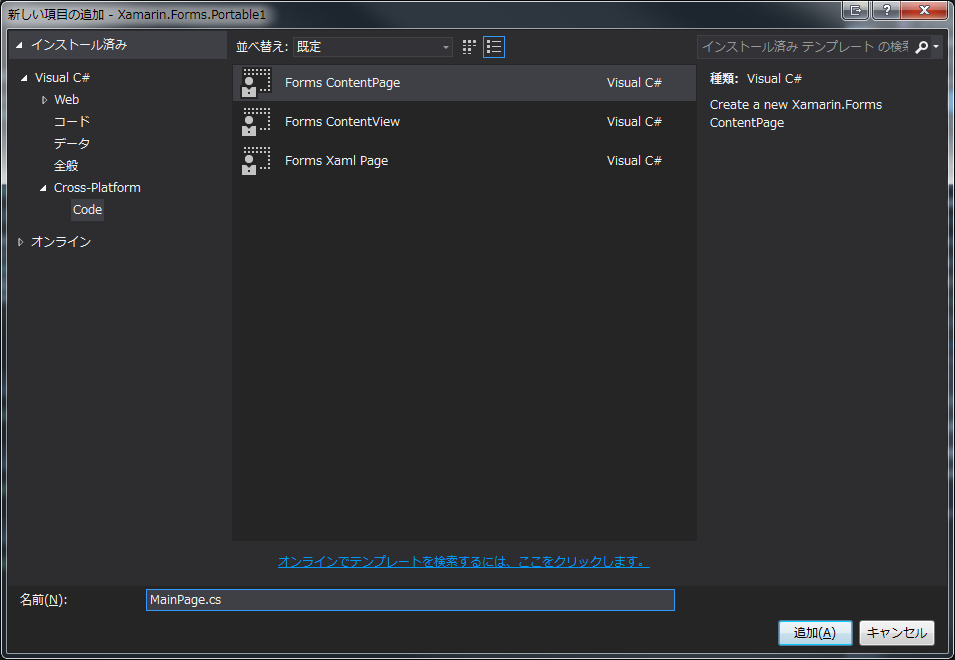
なので、PCLにXAMLを追加します。Viewsフォルダを作ってそこにViewとなるPageとかを追加します。
3つあって迷う…
で、Forms ContentPage、Forms ContentView、Forms Xaml Pageってあります。
ContentPage
A Page that displays a single view.
訳:単一のビューを表示するページです
An element that contains a single child element.
訳:単一の子要素を含む要素です
Pageは、
A VisualElement that occupies the entire screen.
訳:スクリーン全体を占有するVisualElementです
とのこと。それぞれ試しに作ってみると、
| 種類 | 内容 |
|---|---|
| Forms ContentPage | csファイル |
| Forms ContentView | csファイル |
| Forms Xaml Page | csファイル Xamlファイル |
となります。
ContentPage
1 | using System; |
ContentView
1 | using System; |
Xaml Page (cs)
1 | using System; |
Xaml Page (xaml)
1 | <?xml version="1.0" encoding="utf-8" ?> |
目的を達成するには、Xaml Pageが正しいようです。
でも、Xamlを見るとBindingとかあります。DataContextを適用可能なのでしょう。
Prism.Mvvmが使えるようですので、NuGetで追加します。
ViewModelsフォルダを追加して、ViewModelを追加します。
MainPageViewModel
1 | using Microsoft.Practices.Prism.Mvvm; |
これをViewにバインディングします。
MainPage.xaml
1 | <?xml version="1.0" encoding="utf-8" ?> |
DataContextではなく、BindingContextというのがミソです。
最後にエントリポイントである、App.csを変更します。
App.cs
1 | using System; |
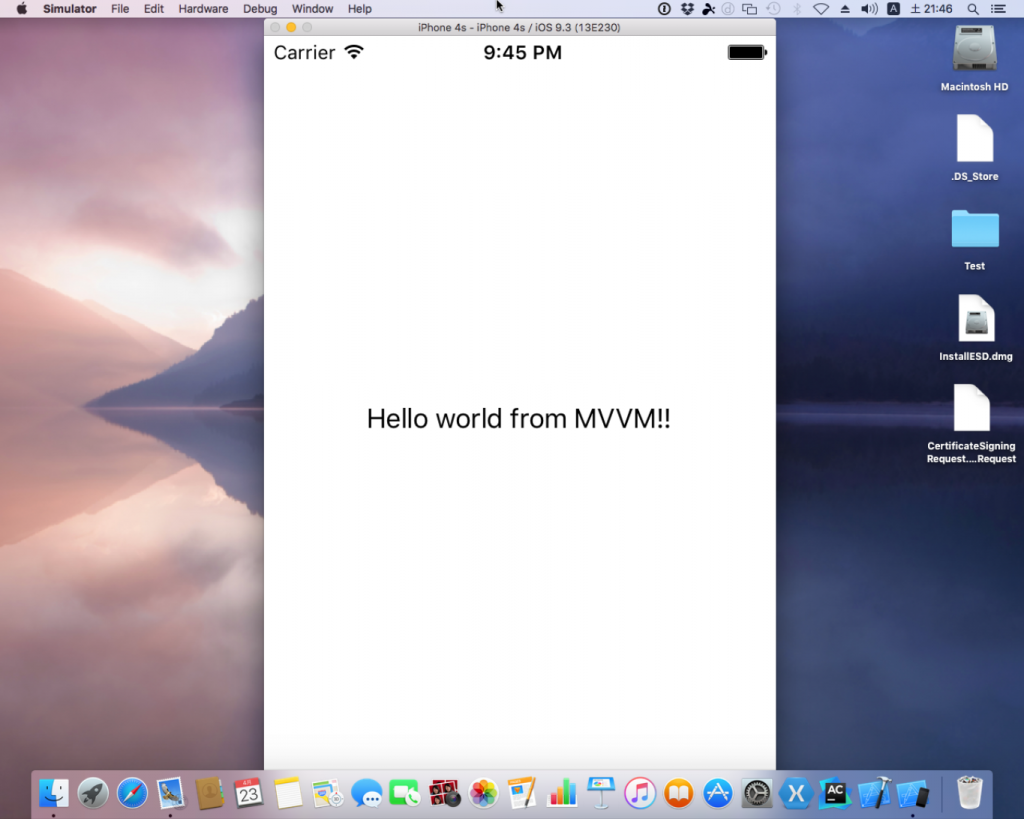
で、iPhone Simulatorでデバッグ実行です。
Hello MVVM!!!
iOS側のプロジェクトは一切いじっていません。
素晴らしい(´ω`)
Android?Windows Phone?次回やります(多分)
Conclusion
MVVMを使って、それらしいプロジェクトを使ってみました。今のところ各デバイス固有のプロジェクトの意味が見えてきませんが。
Source Code
https://github.com/takuya-takeuchi/Demo/tree/master/Xamarin/01_Xamarin.Forms.Portable1