HSVを使って特定の色だけ残す
前回、RGBと違ってRGBは色相によって同じような色を選択できることを説明しました。
これを用いて、実際に画像から特定の色だけを残してみます。
処理としては単純で、入力画像の各画素をRGBからHSVに変換し、指定した条件に合致していたら、その画素を残し、それ以外なら任意の色で塗りつぶします。
下記のサンプルでは、byte配列上の画素をHSVに変換し、最小、最大の色相、彩度、明度を指定し、その範囲チェックをしています。
また今回は白で塗りつぶしを実施しています。
1 | private void UpdateImage() |
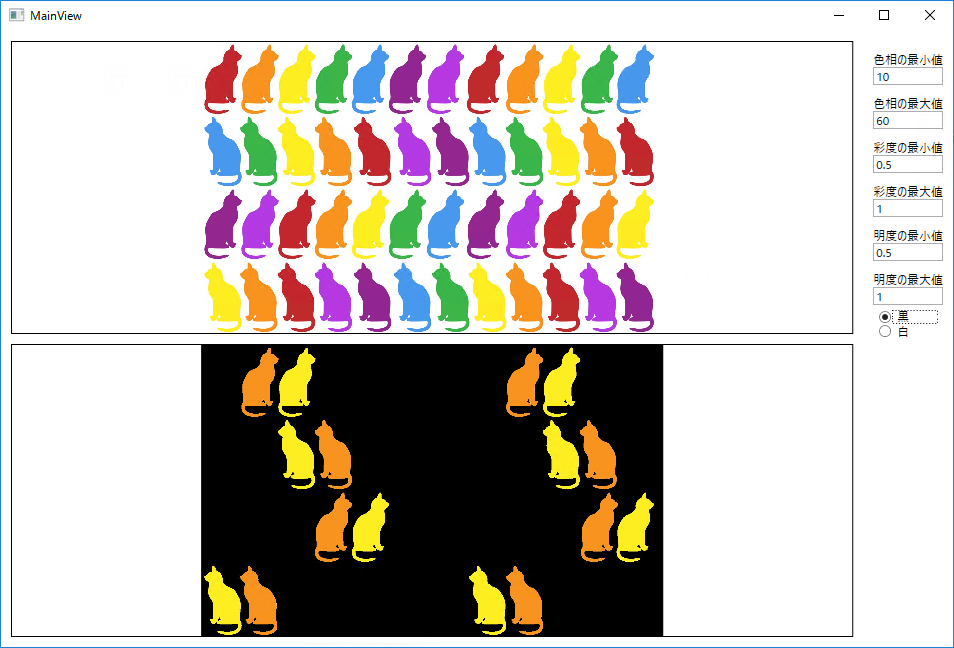
上記のサンプルを使ったのが下記のサンプルです。
サンプルに使った画像は Public Domain Pictures.net から利用させていただきました。
上のサンプルでは色相の10-60はオレンジと黄色を表しており、明度と彩度は明るく、純度の高い色を選択しています。
詳しい色相の説明は下記のページがわかりやすいです。
Source Code
https://github.com/takuya-takeuchi/Demo/tree/master/ComputerVision/Image3