Introduction
.NET CoreをDocker経由で動かしたりしました。
ですが、WindowsまたはLinuxの端末上でエディットしてコンパイルするのは面倒だしつまらない。
なので、LinuxのGUI上で開発すればいいじゃん、ということで
- Visual Studio Code
- JetBrains Rider
の2つに白羽の矢が立ちました。Eclipse?知らないなぁ….
会社でも自由に(コスト的な意味で)使えるVisual Studio Codeを使ってみます。
Preparation
Install .NET Core
最初にインストールしておくと良いでしょう。
インストールは下記を参照。
Install Visual Studio Code
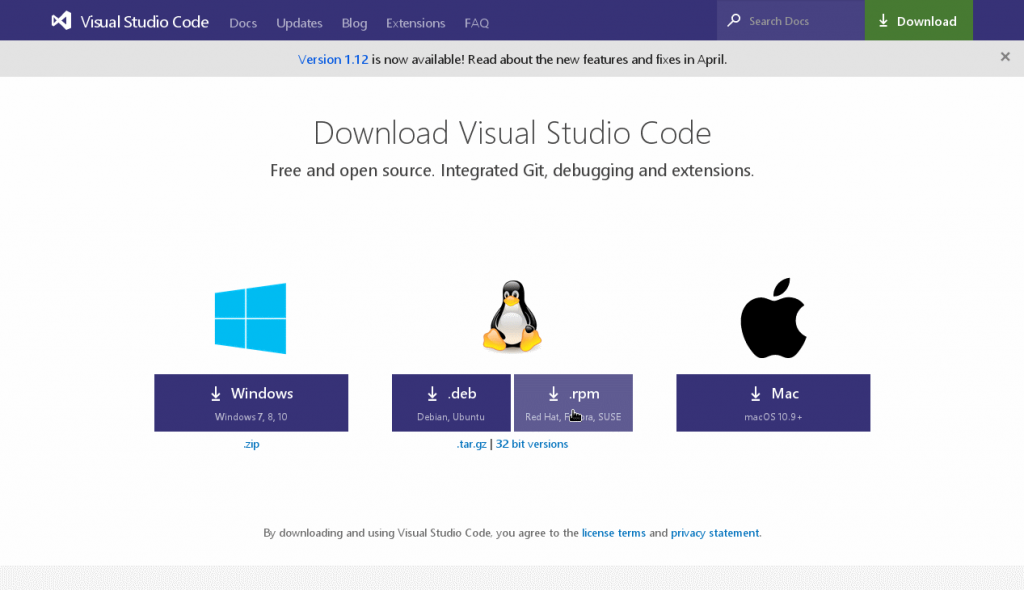
まずは、ダウンロード。
2017/05/16の時点でVersion 1.12が最新です。
RHELなので .rpm を選択してダウンロードします。
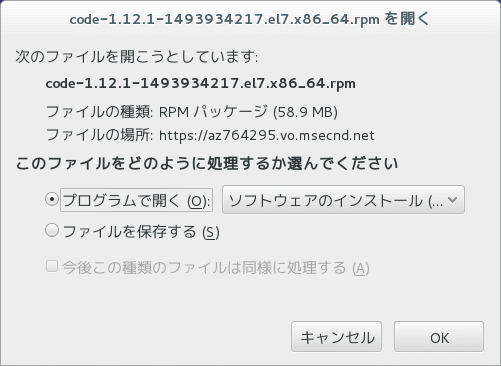
パッケージは不要なので、そのままインストールします。
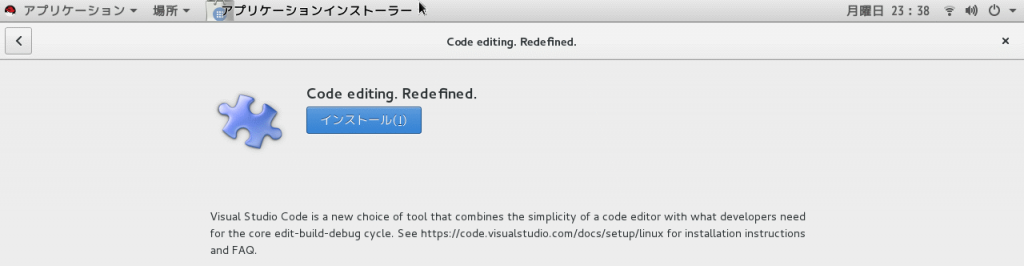
アプリケーションインストーラーが開くので、インストールを押下します。
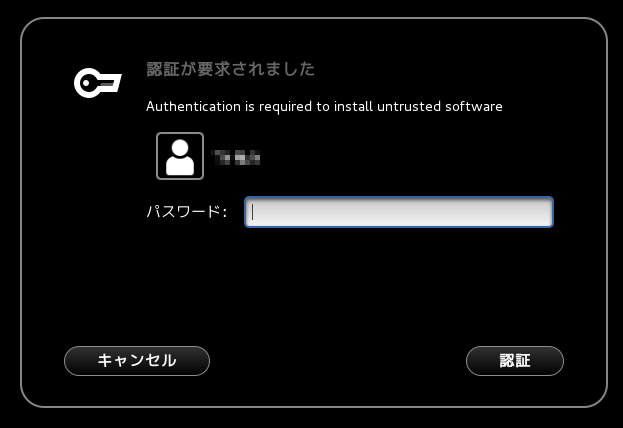
認証を実行します。
暫くすると、インストールが完了します。
アプリケーションインストーラーは終了してもOKです。
端末を開きます。
Visual Studio Codeは下記のコマンドで実行できます。
1 | /usr/bin/code |
実行すると次の初期画面が表示されます。
Install Plugins
Visual Studio Codeは拡張機能をインストールすることで真価を発揮します。
下記の拡張機能をインストールします。
C## 拡張
Microsoft製の純正拡張機能です。
VSCode-Icons
UI中のアイコン表示を増やして、綺麗にしてくれます。別に無くてもいいんですが、使っていて楽しいUIは重要です。
インストールは簡単です。
まず、Ctrl+Pでクイックオープンを開きます。
次に、下記のコマンドを一つずつ入力しEnterを押下します。
1 | ext install csharp ext install vscode-icons |
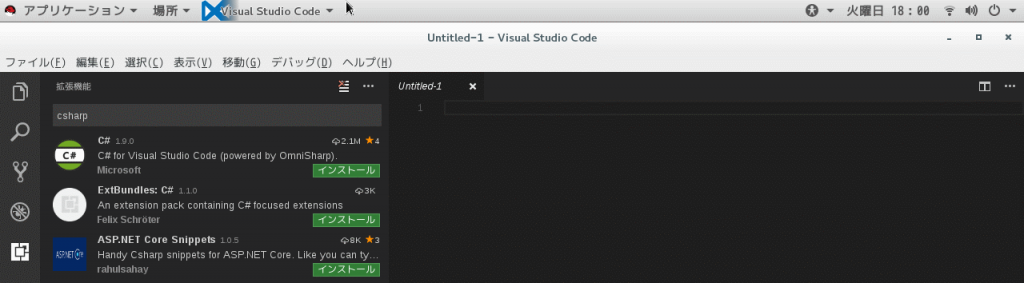
すると、該当する拡張機能が、左側に表示される拡張機能ペインの先頭に表示されますので、インストールを押下します。
VSCode-iconsは設定で別途有効にする必要があります。
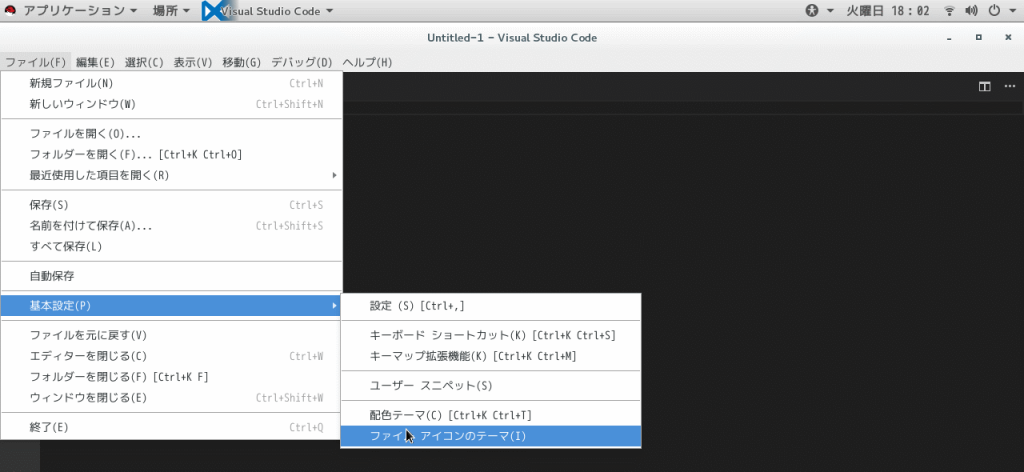
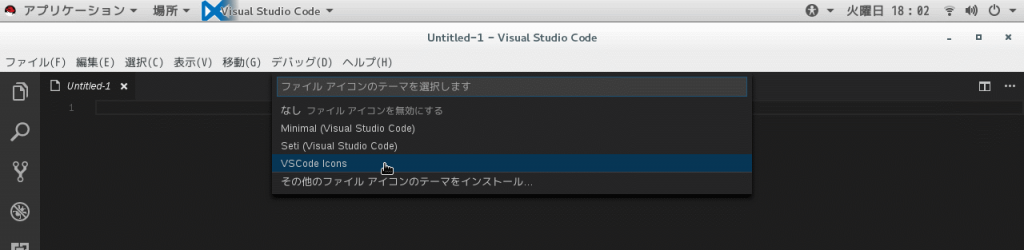
まず、ファイル->基本設定->ファイルアイコンのテーマを選択します。
そして表示されるリストからVSCode Iconsを選択します。
以上で完了です。
Conclusion
今回は導入のみ。
次回は、プロジェクトを作ってサンプルを実行してみます。