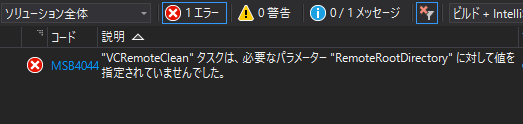
意味が分からないエラー
Introduction
掲題の通りなんですが、情報が少ないんですよ。
問題は、iOSのクロスプラットフォームC++ライブラリをVisual Studioからビルドする際のエラー。
Xamarinの場合はMacホストと接続できていないよ、って教えてくれるのですが、そんな便利機能、流石C++。あるわけない。
それで何とか見つけたのが公式。
公式が役立つのはかなり久しぶりな気がします。
How to do?
要するにビルド環境、つまりMacにつながらないよって、エラーなのですが… プロジェクトの設定ではなく、Visual Studio全体のオプションに答えがあります。
上のオプションで設定できるのですが、まずはMac側で設定が必要です。
1. vcremoteのインストール
ここに書いてあるのが、なんとNode.jsが必要。しかもバージョンが指定されている徹底ぶり。
ここは素直に従うべきです。ただでさえ意味不明なエラーが多いiOSのクロスプラットフォームライブラリ作成。
余計なことはしないほうが無難です。
Node.js version 12.14.1 and npm version 6.13.4 Install version 12.14.1 of Node.js on your Mac. If you install the Node.js package, it should come with npm version 6.13.4. Other versions of Node.js and npm may not support some modules used in the remote agent vcremote, which can cause vcremote installation to fail. We recommend you install Node.js by using a package manager such as Node Version Manager. Avoid using the command sudo to install Node.js, as some modules can fail to install when using sudo.
なので
- Node.jsは12.14.1
- npmは6.13.4
- nvm推奨
- sudoは使うな ** Homebrew** は注意
を守って環境を作ります。
1-1. nvm
公式のバージョンを調べます。
最新は2020/05/30時点でv0.35.3になります。
これを利用してMacにビルドに使うユーザでログインし、下記でインストールします。
1 | curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.35.3/install.sh | bash |
インストールが完了すると .bash_profile に追加されます。
環境変数を反映させインストール出来ているかをチェックします。
1 | source .bash_profile |
1-2. Node.js
nvmが入ったので、サクサクインストールします。
1 | nvm install v12.14.1 |
これで、npmも指定されたバージョンがインストールされます。
1-3. remote agent
目的のブツです。
1 | npm install -g --unsafe-perm vcremote |
2. vcremote設定
vcremoteを起動します。初回起動時に色々インストールされます。
Xcode 11.5がインストールされるので少し時間がかかります。
1 | vcremote |
最後に出力された、
- Port
- Secure
- Pin
をVisaul Studioに10分以内に入力します。
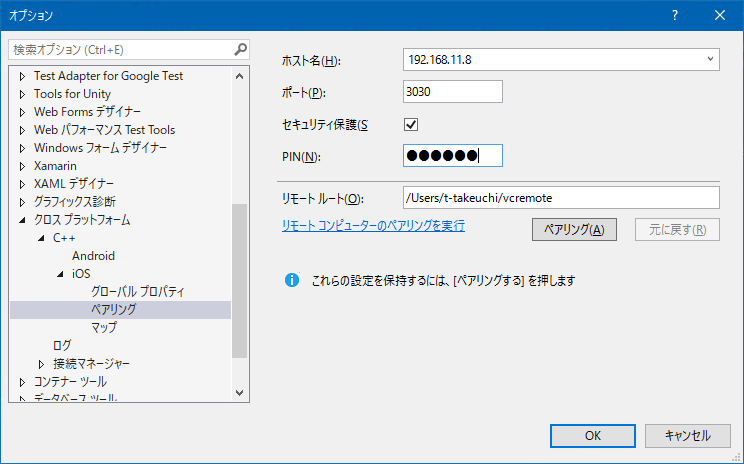
ツール(T) - オプション(O) からクロス プラットフォーム - C++ - iOS - ペアリングを選択し、下記に上述の値を設定します。
リモートルートはログインユーザのvcremoteのパスを指定します。
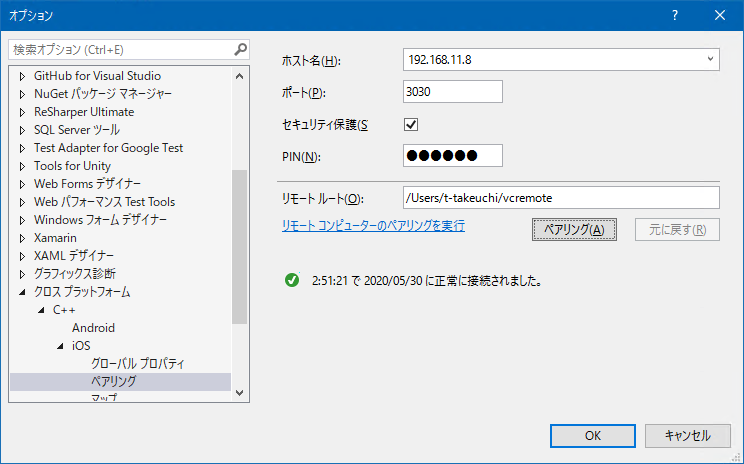
入力後、ペアリングを押下すると正常に接続されたことを示すメッセージが出力されます。
3. ビルド
この状態でiOSのC++プロジェクトをビルドすることが出来るようになりますが、ここで問題が。
ビルドに失敗してログに下記のメッセージが出力されている場合があります。
1 | xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance |
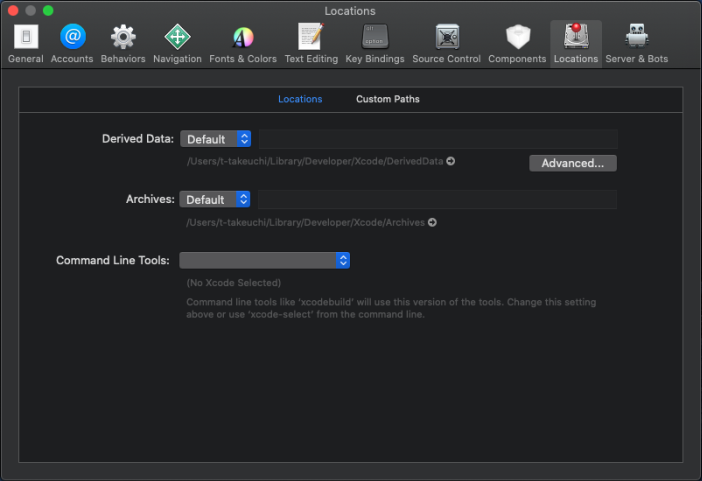
この場合はMacのGUIにログインし、Xcodeを起動させ、設定画面のLocationsを開きます。
Command Line Toolsが空になっているので最新のXcodeを選択しXcodeを終了します。
この状態で念のため、vcremoteを終了し再度起動します。
初回起動以降はペアリングが済んでいれば、何も表示されずすぐに起動されます。
起動後、Visual Studioからビルドすると無事に成功するはずです。
4. 出力先はどこ?
出力されるはずのバイナリはWindows側ではなくMac側に出力されます。
具体的な場所はビルドログを見るとわかります。
または出力先に*.recipeファイルがありますので、それをテキストファイルで開きます。
1 |
|
BuiltOutputs に記載されています。