Introduction
備忘録。
素晴らしいフォントアイコンを無償で提供している fontawesome。
有償版もあるけど、無償版でも十分。
How to use?
一つ一つポイントを見ていく。
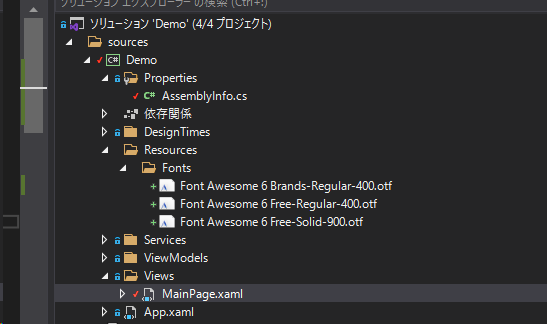
フォントファイルの置き場所
Xamarin.Forms 4.5 からカスタムフォントを共通プロジェクトに設定することが可能になった。
そして、AssemblyInfo.cs に
1 | using Xamarin.Forms; |
ExportFont を使ってフォントの使用を宣言する。
Xaml からは Alias を FontFamily に指定することで使用可能になる。
なお、第一引数に指定するファイル名で、フォルダ構成は意識しなくていい。
つまり、Resources/Fonts に格納しようが、Hoge フォルダに格納しようがファイル名だけを記入すればいい。
フォントは埋め込みリソースにする
そのまま。
Glyph の指定が少し罠
地味にはまったところ。
Image や ToolbarItem でも使える。
例えば
1 | <Image> |
や
1 | <ToolbarItem> |
これは、thumbs-up のフォントアイコンである。
これ自体は問題ないのだが、問題は Glyph の指定で StaticResource を使った場合。
下記のようなフレンドリーな定義ではこのようになる、
1 | public static partial class FontAwesomeIcons |
つまり
1 | xmlns:fontAwesome="clr-namespace:FontAwesome" |
同じ文字列を指定している筈なのに指し示す値が微妙に違う。
直接 Glyph="\uf164" と書くと表示されないので注意。
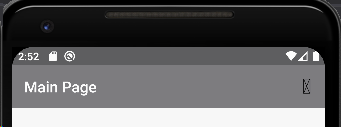
変な表示になる
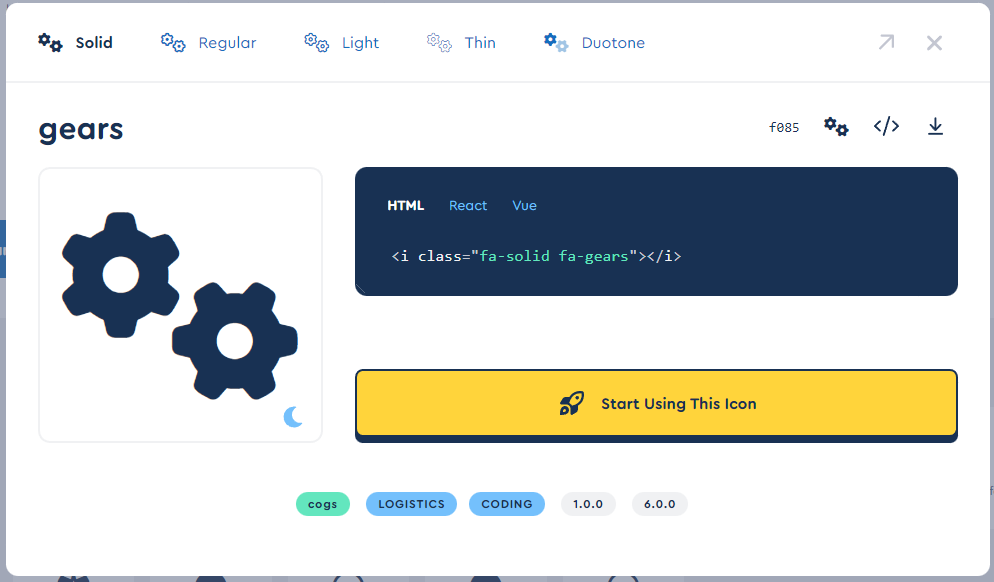
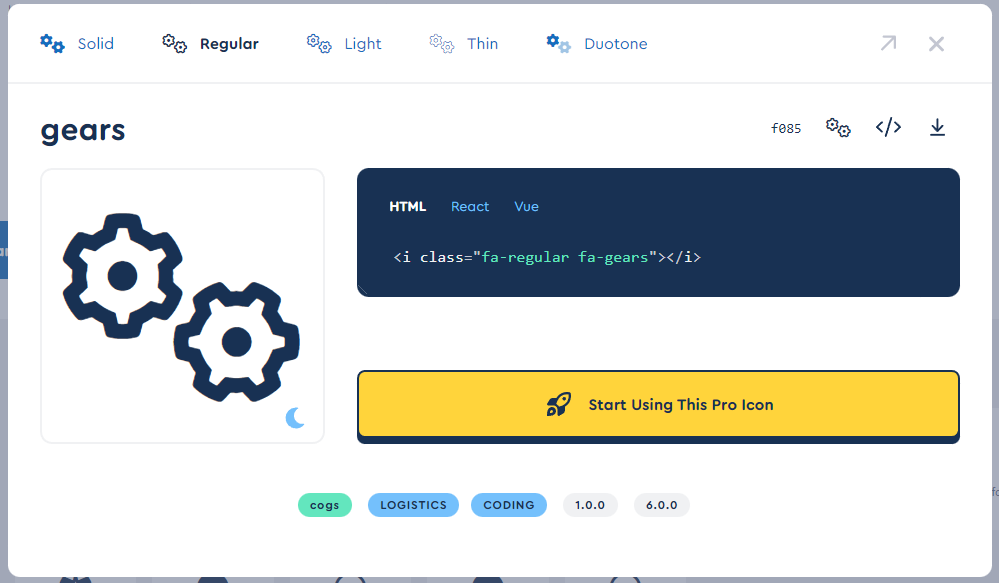
下記は gears のフォントアイコン。
1 | <ContentPage.ToolbarItems> |
実際に表示するとこうなる。
理由は単純。
指定の Glyph がフォントに存在しないからである。
今回の場合。
正確には、gears の Regular は Pro 版にしかないよ ってことになる。