Introduction
忘備録。
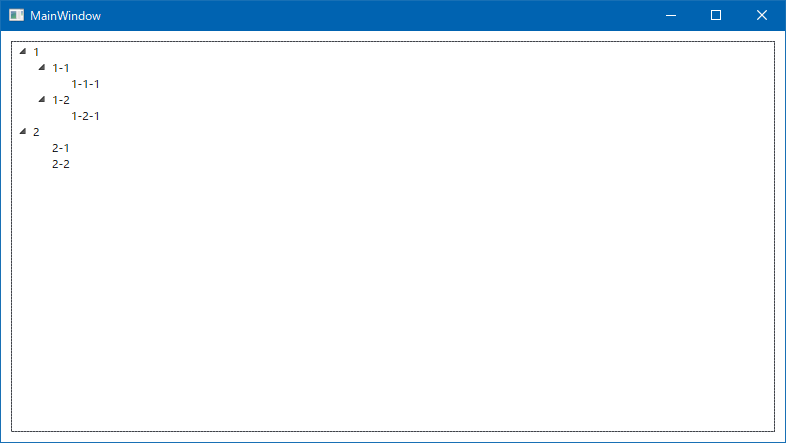
デフォルトのアイコンはかなりダサいし、小さくて視認性も良くない。
サンプルソースは、GitHub に置きました。
How to change?
ずばりな答えがここに。
Style でカスタマイズできるが、かなり長い。
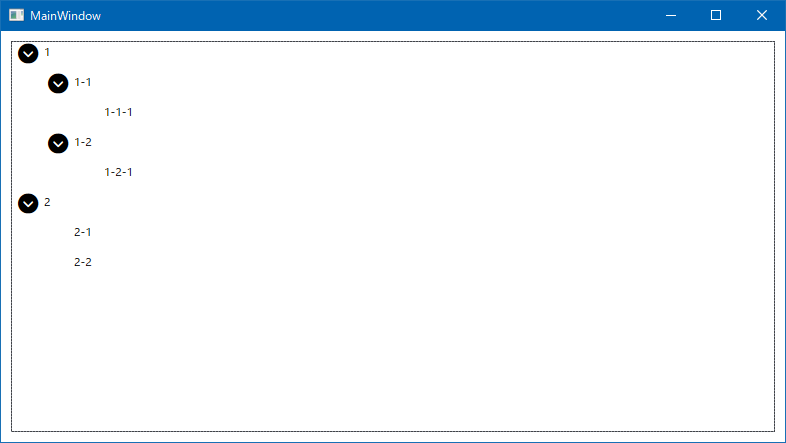
なお下記は Font Awesome を使っている。
使い方は 開発メモ その303 WPF で Font Awesome を使う を参考。
1 | <UserControl x:Class="Demo.Views.Modules.MainModule" |
ExpandCollapseToggleStyle を改造する。<ControlTemplate TargetType="{x:Type ToggleButton}"> の周りが肝。ToggleButton の IsChecked の状態に応じて、展開ボタンの表示をトリガーで変更している。
Source Code
https://github.com/takuya-takeuchi/Demo/tree/master/WPF/16_CustomizeExpandIconForTreeView