Introduction
WebM 形式の動画は iOS アプリの標準コンポーネントでは再生できない。
もし WebM 動画にアルファチャネルが設定されている場合は、他の形式に変えるとアルファチャネルを失ってしまう。
ただ幸いにして、アルファチャネル付きの HEVC コーデックの動画なら iOS アプリで再生できる。
なので、WebM 動画を HECV コーデックの MP4 に変換さえできれば目的を達成できる。
How to do?
ffmpeg を使って WebM 動画を HEVC コーデックの動画に変換する。
とはいえ、ダイレクトに変換はできないため
上記の Stackoverflow 手順を参考にする。
- WebM 動画をアルファチャネルを保持した PNG 画像に変換
- アルファチャネルを保持した PNG 画像をHEVC コーデックの動画に変換
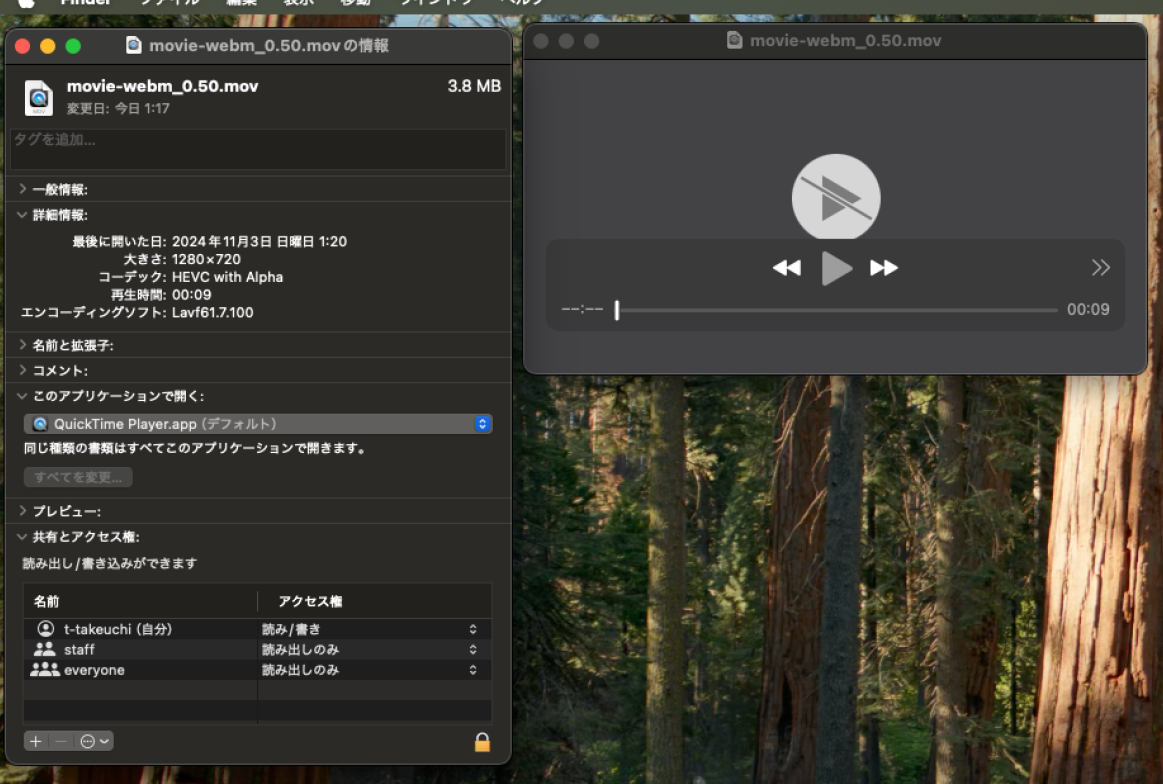
サンプルの WebM 動画は https://rotato.netlify.app/alpha-demo/movie-webm.webm を使用。
ライセンスは不明なので注意。
なお、アルファチャネル付きの HEVC 動画を作るため MacOS 上で実行する。
ffmpeg は brew を使ってインストールしておく。
まず、 ffprobe で入力 WebM 動画の情報を調べる。
1 | ffprobe movie-webm.webm |
そして、下記が変換スクリプトであり、コーデックの hevc_videotoolbox が MacOS でしか使えない引数になる。
また、入力の WebM が 60 fps なので、入力、出力に -r 60 を付与している。-alpha_quality でアルファチャネルの品質を 0.0 から 1.0 の範囲で指定できる。
1 | mkdir tmp |
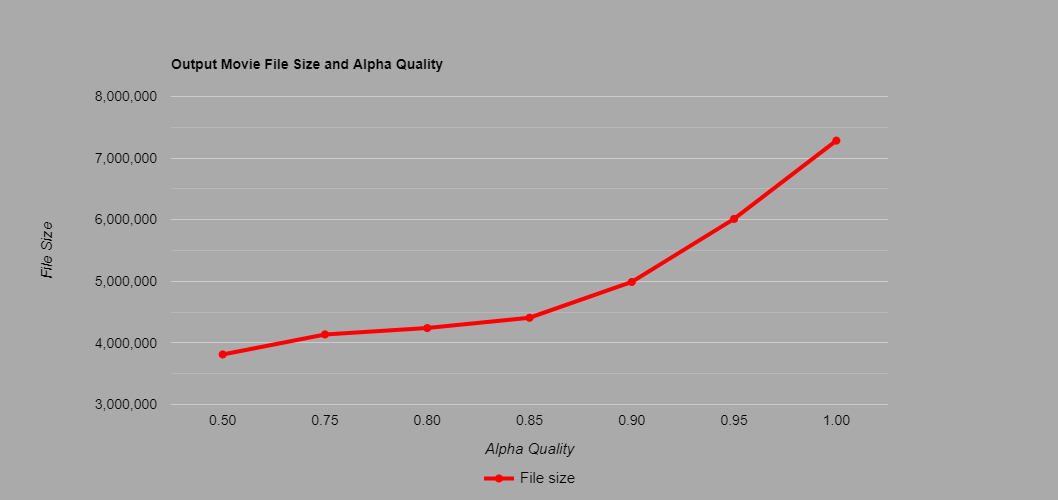
アルファチャネルの品質とファイルサイズの関係は下記になった。
実際に画質を確認して、納得できるパラメータを選定することになる。
後は、Swift コードで下記に用に view の layer で動画を再生すればよい。
1 | import AVFoundation |
これでOK…とはいかない。
How to happend?
原因が不明だが、先の変換スクリプトで作成される動画ファイルは Windows 上では再生できるが、 MacOS や iOS 上では再生できないファイルになってしまう。
ただ、同じ変換元の WebM 動画を使用し、同じスクリプトを実行してもこの現象が再現しない環境もある。
具体的には
| 再生できる | 再生できない | |
|---|---|---|
| OS | macOS Sonoma | macOS Sequoia |
| ffmpeg | 7.0 | 7.1.0 |
というのがわかっているところ。
では、Sequoia で ffmpeg のバージョンを下げれば、と思ったが依存パッケージが複雑過ぎて環境が壊れてしまってどうにもならなかった。
なので代替策として、静止画から Apple ProRes 動画を作成し、ffmpeg 以外から HECV 動画に変換するという方式を取る。
まず、下記のスクリプトを実行で Apple ProRes 動画を作成する。-bits_per_mb で動画のビットレートを 200 から 8000 の範囲で指定できる。
1 | mkdir tmp |
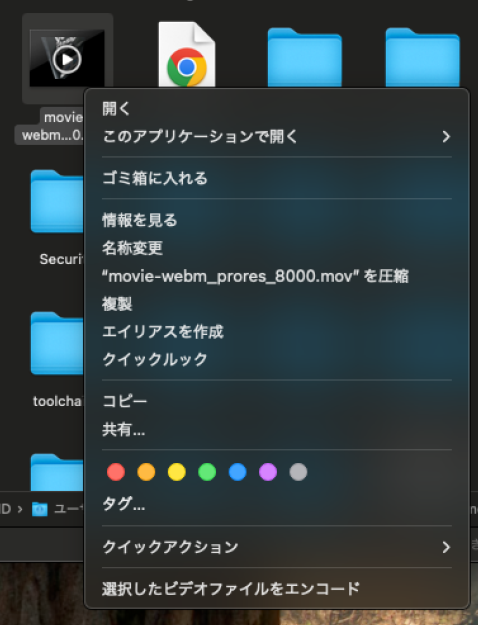
そして、finder 上から動画を選択しメニューから 選択したビデオファイルをエンコード を選択。
メディアをエンコード ダイアログで、 HEVC 形式を選択し、 透明度を保持 にチェック、 続行 ボタンを押下。
これによりアルファチャネル付きの HEVC 動画ファイルが出力される。
ただし、先の -bits_per_mb に関係なく、出力される動画ファイルのサイズに差はなく、かつ -alpha_quality を最大にしたものよりも大きくなってしまう。