Introduction
前回の記事 の続き。
プロキシサーバができたので、Flutter でプロキシの動作を試してみる。
サンプルソースは、GitHub に置きました。
How to resolve?
App ignores proxy settings #26359 という Issue が 5 年間放置されているように、flutter はシステムのプロキシを認識してくれない。
そのため、 http パッケージなど 100% dart で記述されたパッケージは通信の際にプロキシを認識できない弊害が出る。
そのため、http_proxy 等の外部パッケージを使い、下記のように HttpOverrides.global にプロキシを設定する。
1 | import 'dart:io'; |
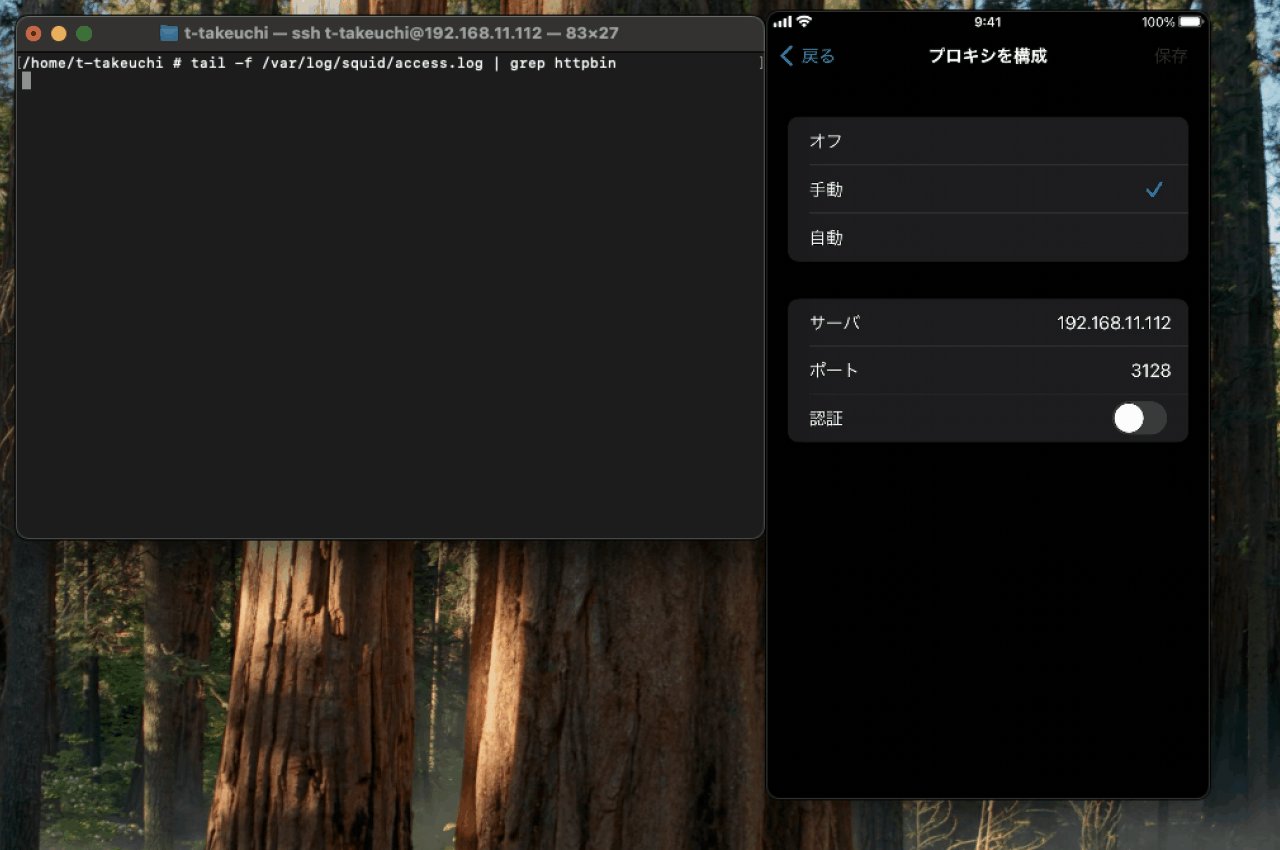
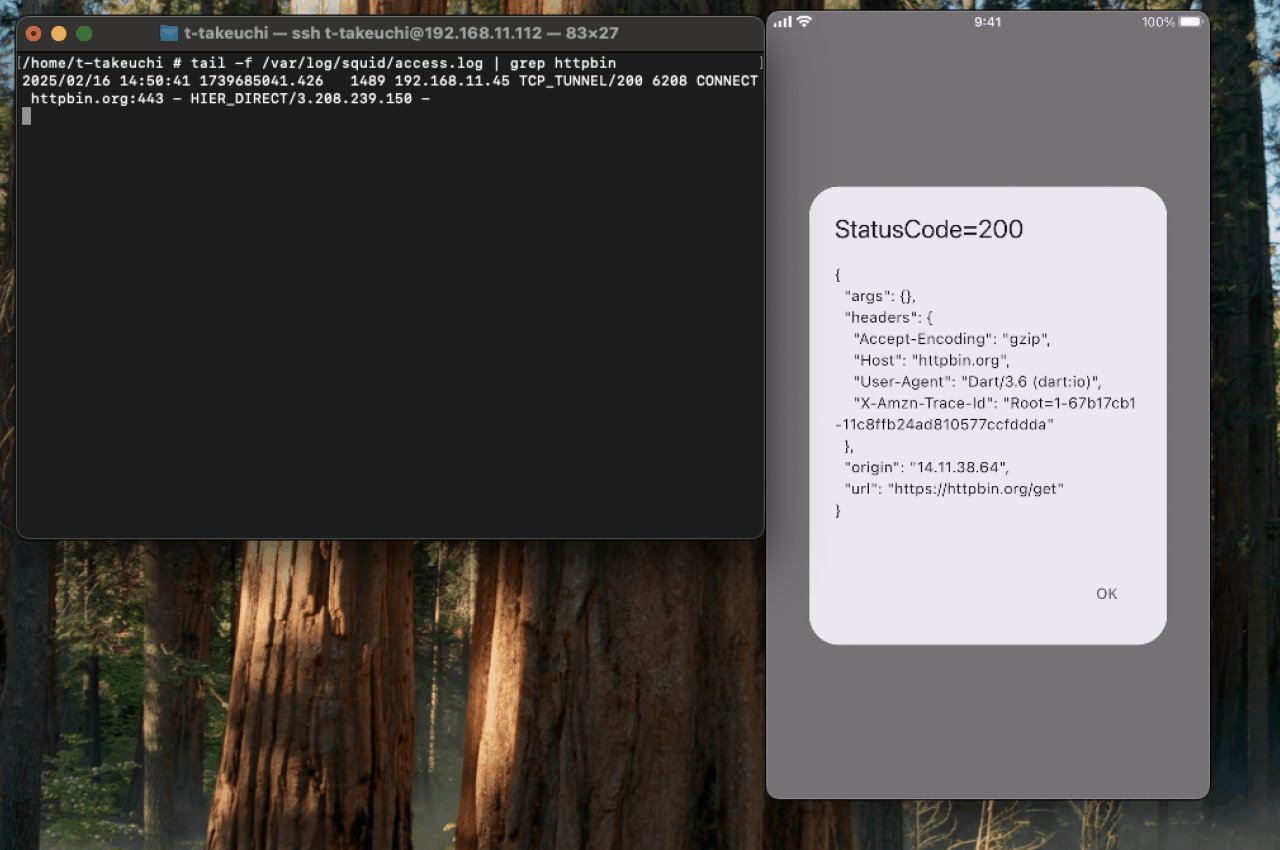
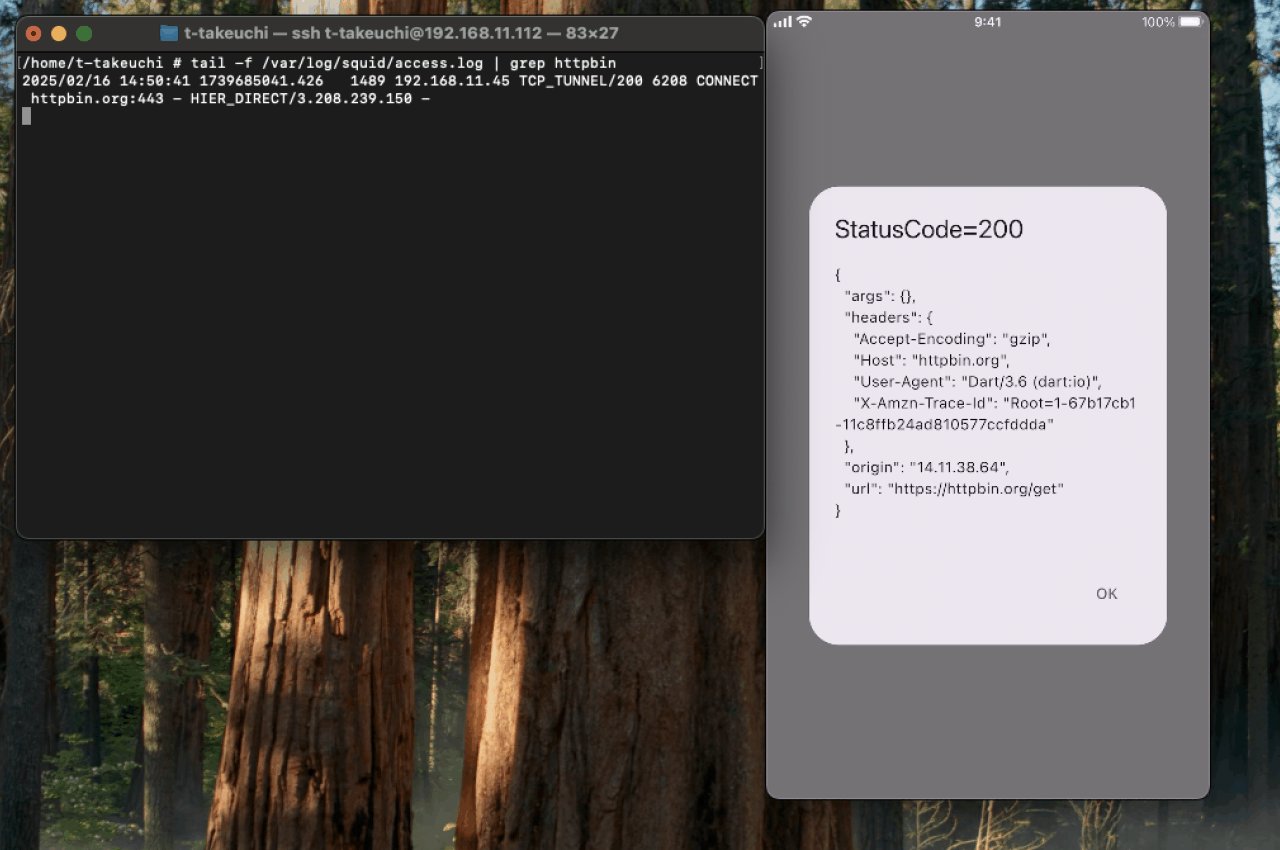
下記は前回構築した Squid のプロキシを経由して通信しているサンプル。
ただし、この方法であっても PAC (Proxy Auto-Configuration) は対応できない。
PAC に対応したかったら、swift や Kotlin のネイティブ実装を使うしかない。
Source Code
https://github.com/takuya-takeuchi/Demo/tree/master/Flutter/Vanilla/17_UseProxyServer