昨日の続き。
Experimentation
1. UITextBox
前回はボタンが中央に配置するだけでしたが、今回はMonoTouch.UIKit.UITextFieldを追加します。
これは .NET でいう System.Windows.Forms.TextBoxになります。
では前回のサンプルに幾つか手を加えます。
1 | public class MyViewController : UIViewController |
ボタンの上にUITextFieldが追加されました。
ビルド実行するとこうなります。
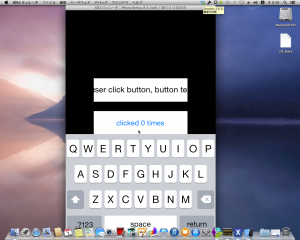
ボタンをクリックすると、ボタンのテキストがUITextFieldにコピーされます。
テキストも手入力できます。
UITextField上でEnterキーを押下すると、Select | Select Allのお馴染みのポップアップもきちんと表示されます。
ところで、表示されたキーボードはどう非表示にするのでしょうか?
2. UITextView
もう少し手を加えます。
次はMonoTouch.UIKit.UITextViewを追加します。
これは .NET でいう System.Windows.Forms.TextBoxと同じですが、先のUITextBoxとの違いは、複数行入力が可能、読み取り専用にすることが可能という違いがあります。
さっきのサンプルを修正します。
1 | public class MyViewController : UIViewController |
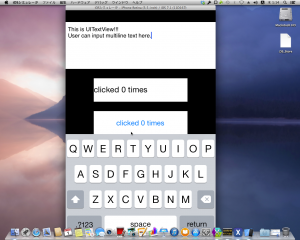
最上部にUITextViewが追加されました。
複数行テキストを入力できます。
ちなみに、UITextView.Editable プロパティにfalseをセットすることで読み取り専用にできます。
Conclusion
他にもできることはありますが、簡単にまとめると、
- MonoTouch.UIKit.UITextBoxは単一行のSystem.Windows.Forms.TextBox。
- MonoTouch.UIKit.UITextViewは複数行のSystem.Windows.Forms.TextBoxで読み取り専用設定も付与可能
という感じです。
何はともあれ、どのコントロールがどこにあるか、どういうことが出来るのかは覚えておかないと話になりません。
あと、UIButtonの表示文字列はSetTitle メソッドで設定したからGetTitle メソッドで取得可能かと思ったら、CurrentTitle プロパティで取得可能とかわかりにくすぎです。
この設計はWinFormsからWPFへ移行するときの関門に通じるものがあります。