Introduction
Windows App SDKを使い始めたい。
UWPはお察しの通り、もうMicrosoftの投資対象になるテクノロジーではないので。
できれば、WPFをベースにして、そこにモダンなテクノロジーを混ぜていきたい。
それができるのがどうか、手を動かしてみる。
Get Started
Windows App SDK を使えるようにする
2022/01/31時点で、Windows App SDKは1.0がStable。
この辺りは Stable channel release notes for the Windows App SDK を参照。
日本語訳は分かりにくいのでお勧めしない。
Visual Studio で開発を始めるにあたり、Visual Studio extension をインストールする必要がある。
上のページからダウンロード。
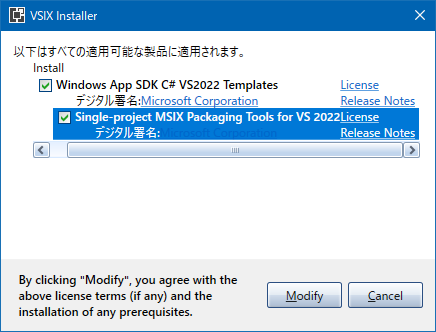
C#とC++の拡張機能があるのでお好みで。
下記はC#の拡張機能。
Visual Studioに関係するプロセスが起動していると終了してほしい旨が出るので、終了させる。
exe で配布したい
誰もかれもがMicrosoft Store経由でアプリを配布したいわけじゃない。
このあたりの開発者の事情をくみ取れなかったからUWPは受けいれられなかった。
で、従来の方法 (非パッケージ アプリ呼称) で配布するには、インストール先にSDKをインストールする必要がある模様。
これも上の The .exe installer, and MSIX packages というリンクから入手できる。
とりあえず、これは後回し。
アプリを作って、exe形式になっていることを確認できないと意味がないので。
プロジェクト作成
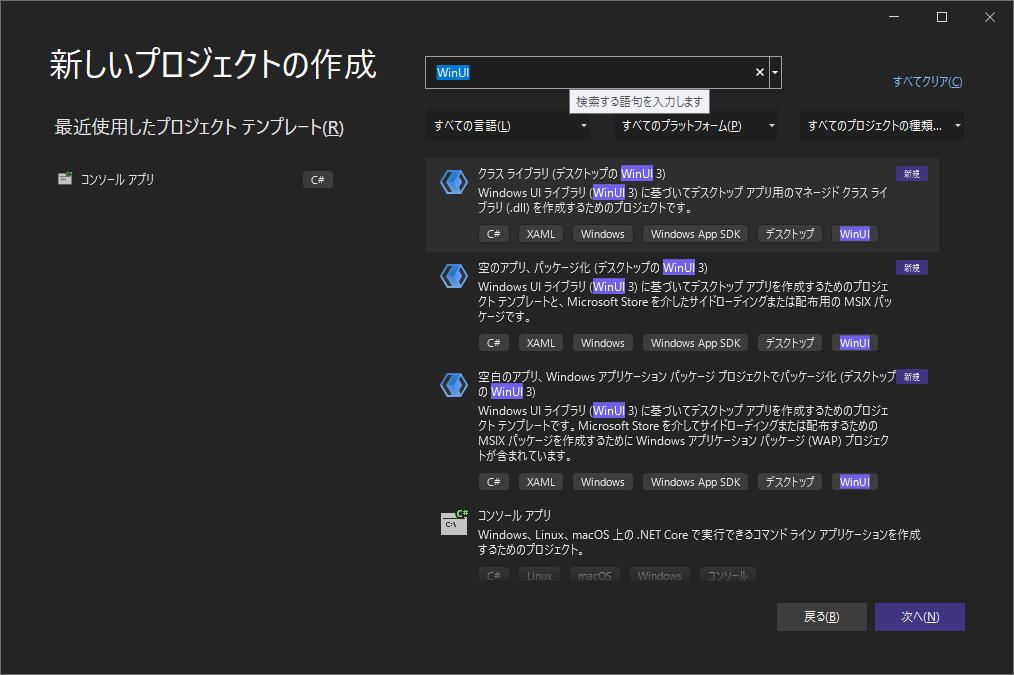
拡張機能インストール後、Visual Studioの新規作成ダイアログに WinUI 3 のテンプレートが追加されている。
- クラスライブラリ (デスクトップの WinUI 3)
- 空のアプリ、パッケージ化 (デスクトップの WinUI 3)
- 空白のアプリ、Windows アプリケーション パッケージ プロジェクトでパッケージ化 (デスクトップの WinUI 3)
…下2つを見て意味が分かる人います?
Create a WinUI 3 app を見て、なんとなく理解するが、前者はMSIXでパッケージ化するための設定が一つにまとまっていて、後者はその設定が別のプロジェクトになっているという意味。
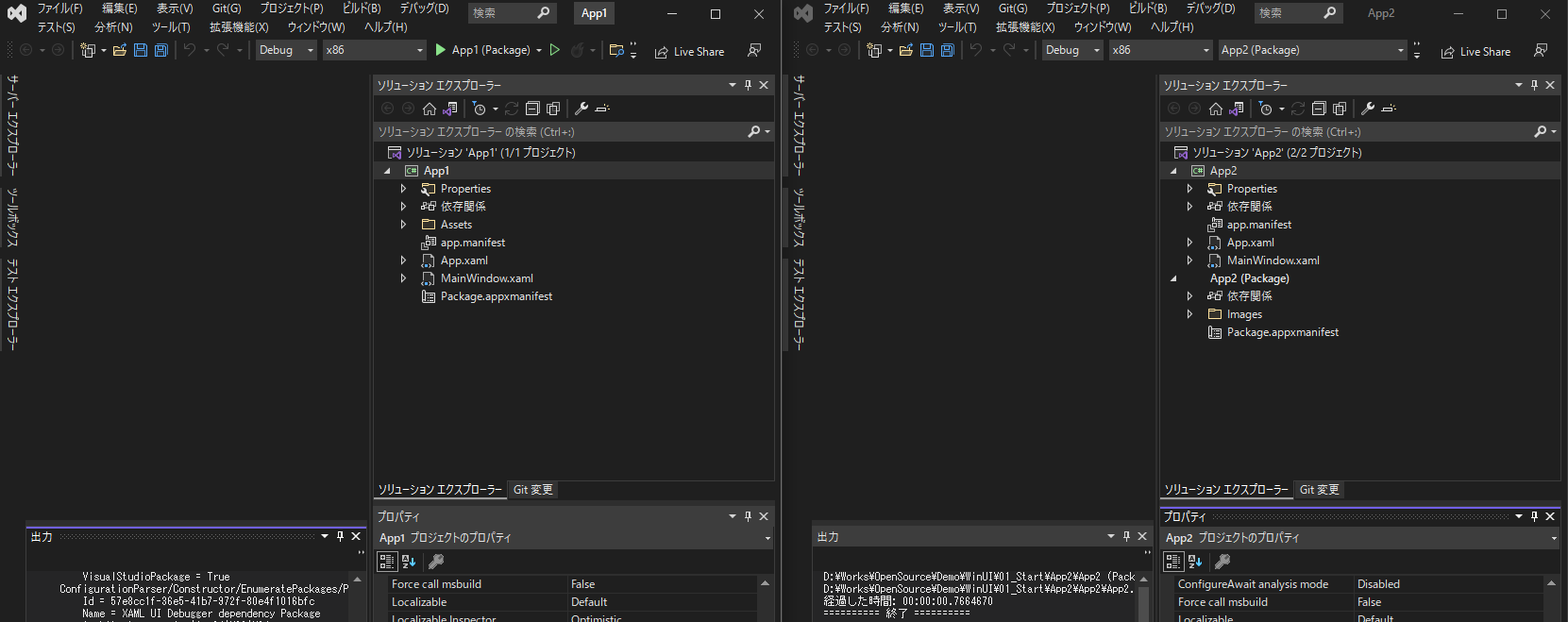
左が 2.**、右が **3.
とりあえず動かしてみる
空のアプリ、パッケージ化
期待通りの結果。
勝手に配置されるのもUWPと一緒。
空白のアプリ、Windows アプリケーション パッケージ プロジェクトでパッケージ化
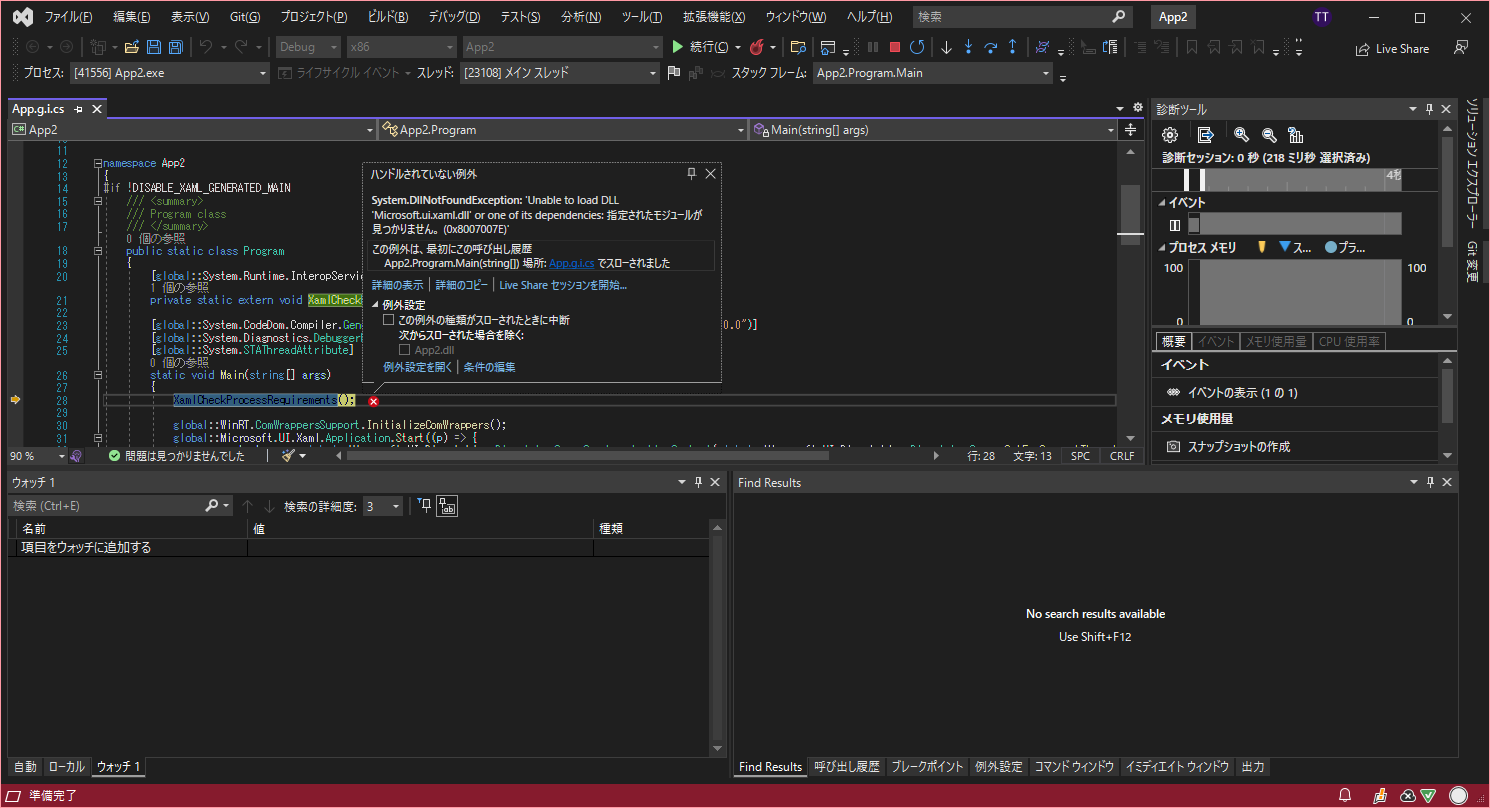
スタートアップ プロジェクトを Package ではないほう にしてデバッグ実行したらクラッシュ。
Packageのほうを起動したら、期待通りの結果。
勝手に配置された。
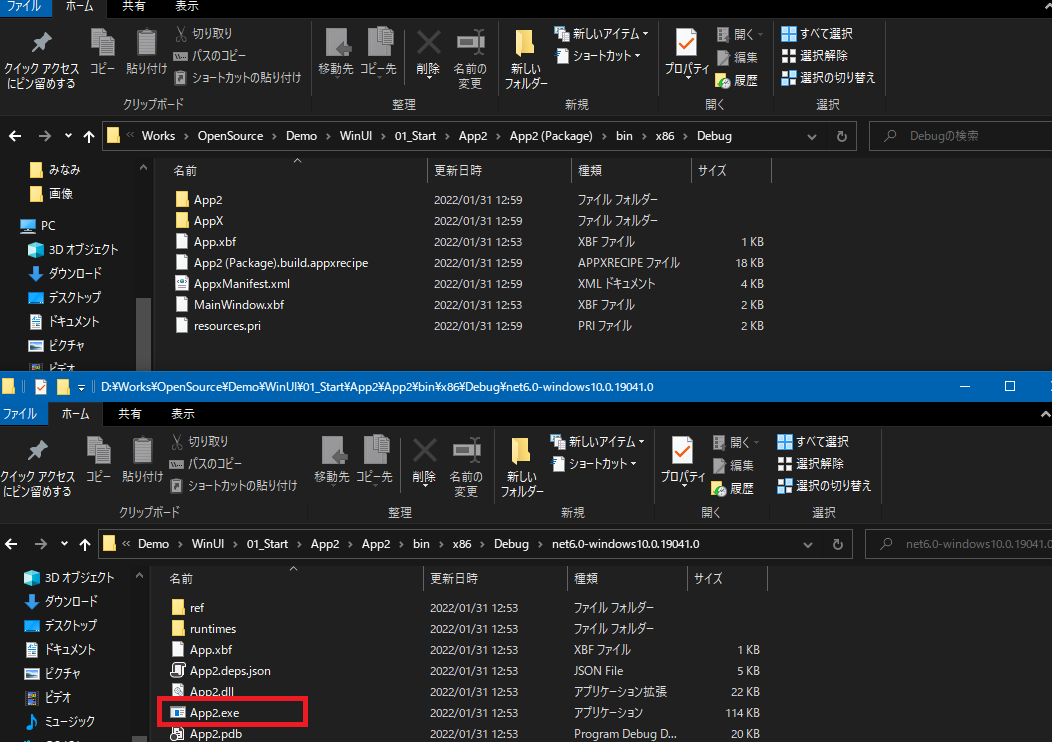
exe ができてる
後者の 空白のアプリ、Windows アプリケーション パッケージ プロジェクトでパッケージ化 の Package ではないプロジェクト側のbinを見ると、exeができていた。
上のMicrosoftの説明通り、Packageプロジェクトを介することでパッケージされるということで、Packageではないほう、つまりプログラム側はデスクトップアプリなのだろう。
では、なぜクラッシュしたのか?という答えが、先に書いた The .exe installer, and MSIX packages なのだろうと思ってインストールしたが変わらず。
やっぱり後回し。
コードの実体は?
UWPに近い構成で
- app.manifest
- App.xaml
- App.xaml.cs
- MainWindow.xaml
- MainWindow.xaml.cs
となっている。
App.xaml.cs
素直な感じがする。
依存関係の注入はここからやればいいかな?
1 | namespace App2 |
MainWindow.xaml
特に言うことは無い。
Window周りでどれだけ細かい制御ができるかが肝。
1 | <Window |
まとめ
まずは軽く動かしてみた。
いろいろ気になる点はあるけど、少しずつ調べていく。