Introduction
前回はWindowハンドルを取得し、Win32 APIの実行を確認しました。
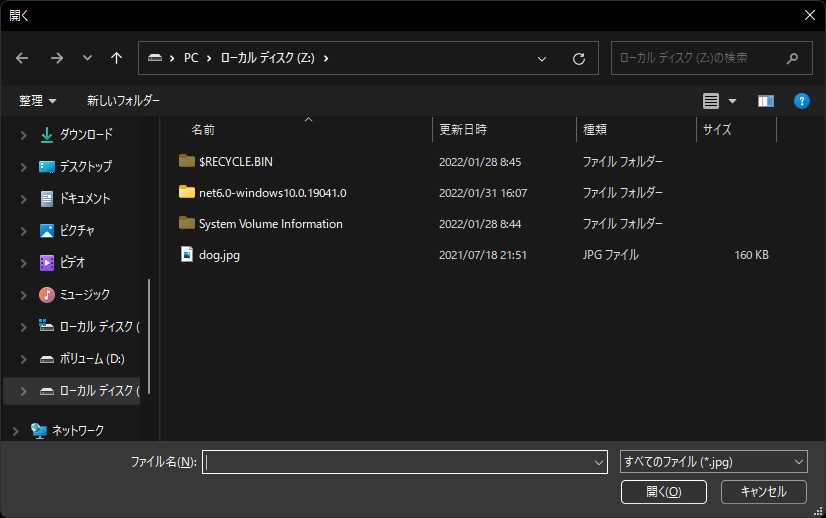
今回は、 ファイルを開くダイアログ を呼び出すことができるかを確認する。
ソースは下記になります
Have a try!!
ここまで来れば、普通のデスクトップアプリとほとんど変わらないとは思います。
そのため、UWPで気に入らなかったファイルアクセスの制限も当然解除されているのが期待できます。
1 | using System; |
前回、わざわざ COM インターフェースを定義しましたが、そんなことは不要らしく、WinRT.Interop.WindowNative.GetWindowHandle メソッド を使えば Window ハンドルを取得できます。
それはさておき、 InitializeWithWindow.Initialize(picker, hwnd); は何をしているのでしょう?
によれば、IInitializeWithWindow::Initialize メソッド
Then call the interoperatability method IInitializeWithWindow::Initialize to parent the UI object that you want to display to the window that owns that HWND.
つまり、取得したウィンドウを表示するファイル選択ダイアログの親に設定している、というわけです。
Win32 API、WinForms に親しんできた開発者なら腹落ちする処理ですね。
ファイルを選択し
選択した jpg 画像を ContentDialog の上に表示させています。
Source Code
https://github.com/takuya-takeuchi/Demo/tree/master/WinUI/02_FileDialog