Introduction
前回の記事 で表示されたサンプルアプリは、没入型のせいか、コントローラーすらも表示されず何もできなかったし、視点の変更もできなかったので、これらを改善していく。
ここでは Unity 2021.3.5f1 で説明する。
前提として Oculus Integration が既にインストール済みであること。
サンプルソースは、GitHub に置きました。
How to resolve?
改善点は 2 つ
- 視点の変更ができなかった
- コントローラーが表示できない
視点の変更
原因はこれ。
UnityでVRのサポートを有効にすると、自動的にヘッドセットにより、頭と位置トラッキングの参照がUnityに渡されます。それによりカメラの位置と向きが、現実世界でのユーザーの位置および向きとぴったり一致するようになります。トラッキング対象のヘッドポーズの値により、カメラの変換値がオーバーライドされるため、カメラの位置は、常にプレイヤーオブジェクトを基準とした相対位置になります。
また
アプリのデザインに応じて、プレーヤーオブジェクトを参照するスクリプトを作成し、そのスクリプトをOVRCameraRigにアタッチするとよいでしょう。
とあるので、カメラを変更します。
幸い、上の記述の直後、シーンにOVRCameraRigを追加する というセクションでカメラの交換手順が記載されているのでそれに従う。
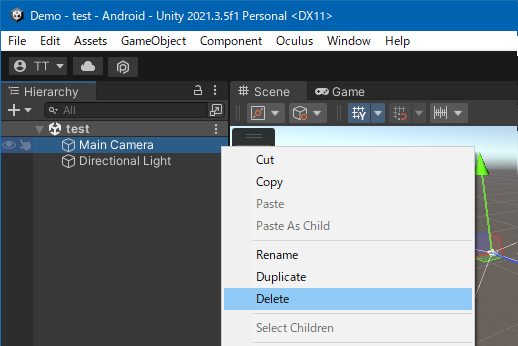
- Hierarchy から Main Camera を削除
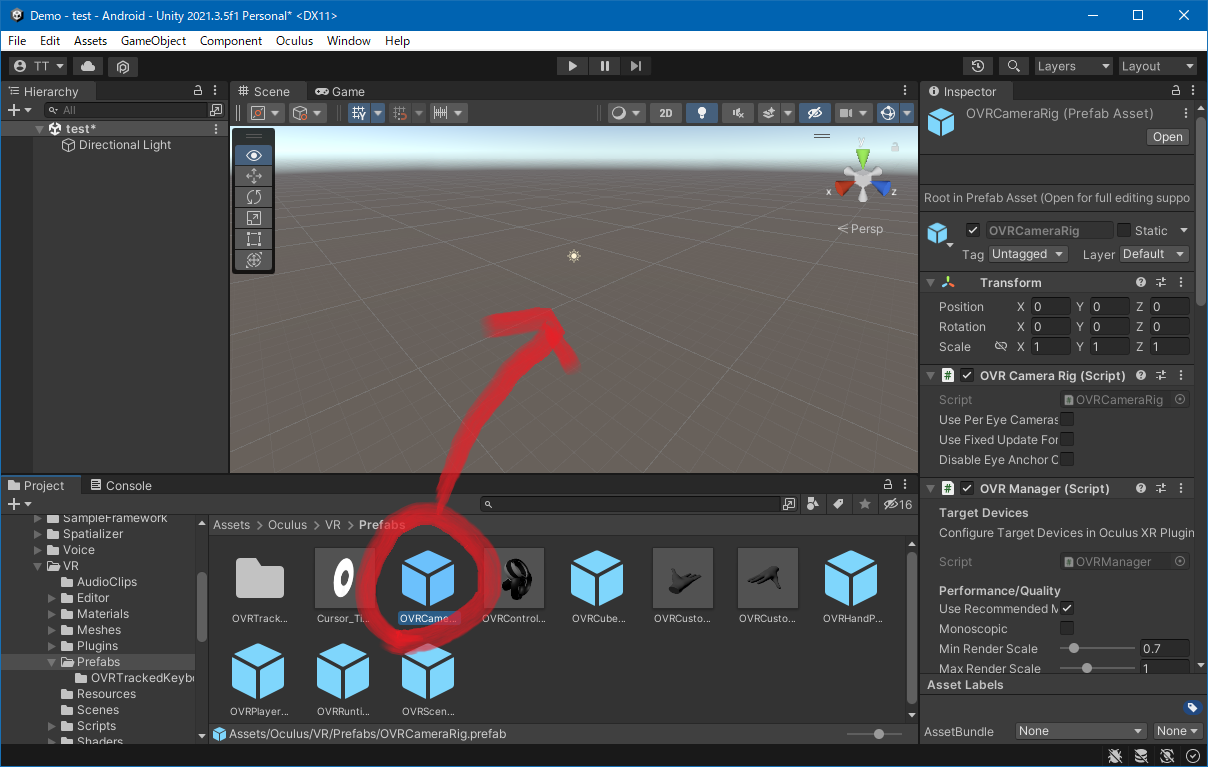
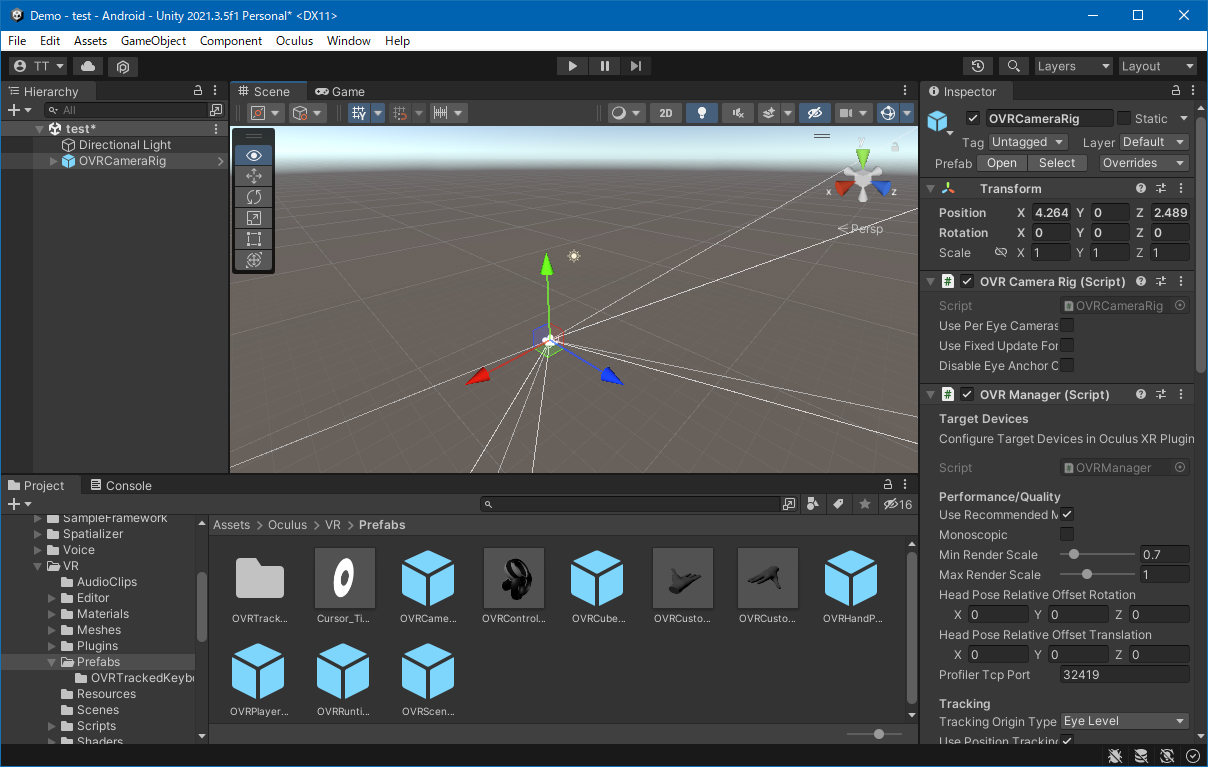
- Project から Asset -> Oculus -> VR -> Prefabs を選択して、その中の OVRCameraRig をシーンにドラッグアンドドロップ
カメラの Position は適当だが、これで Build して実行すると、今度は視点を動かすことができた。
コントローラーの表示
これは下記のページを参考にさせていただいた。
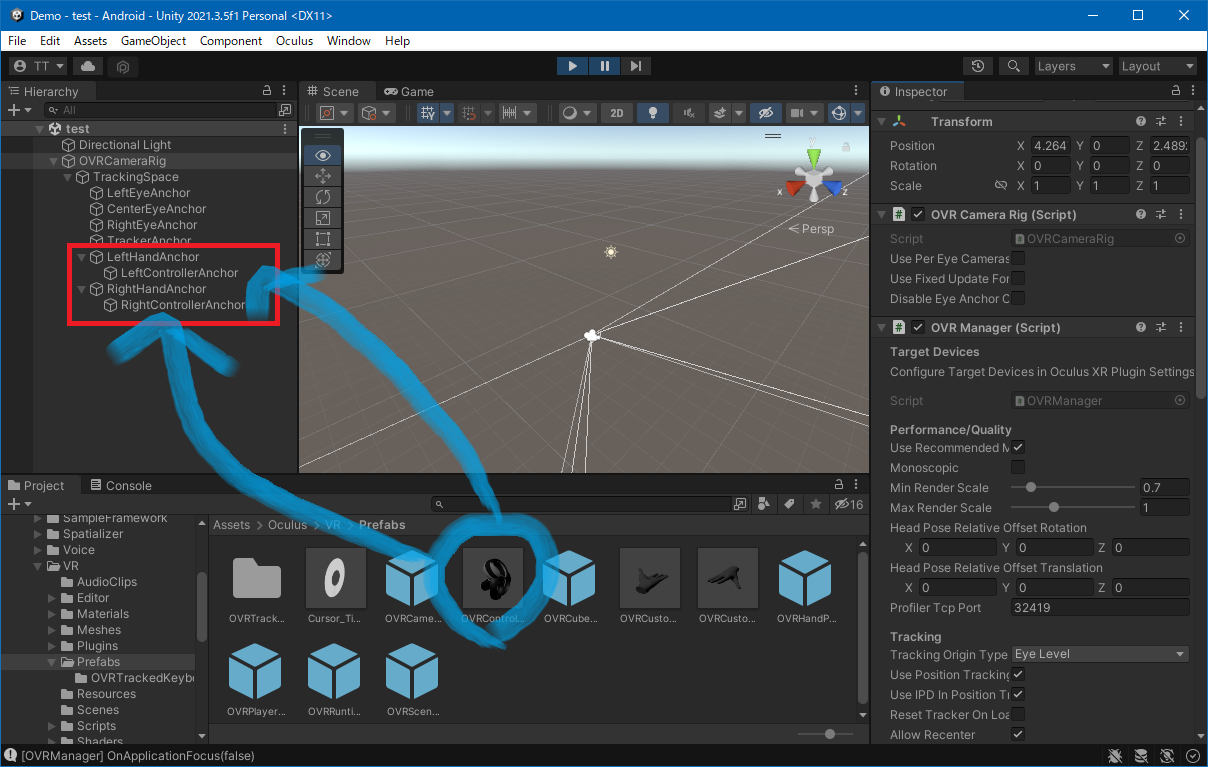
- Project から Asset -> Oculus -> VR -> Prefabs を選択して、その中の OVRControllerPrefab を
- OVRCameraRig -> TrackingSpace -> LeftHandAnchor -> LeftControllerAnchor
- OVRCameraRig -> TrackingSpace -> RightHandAnchor -> RightControllerAnchor
の配下にドラッグアンドドロップ
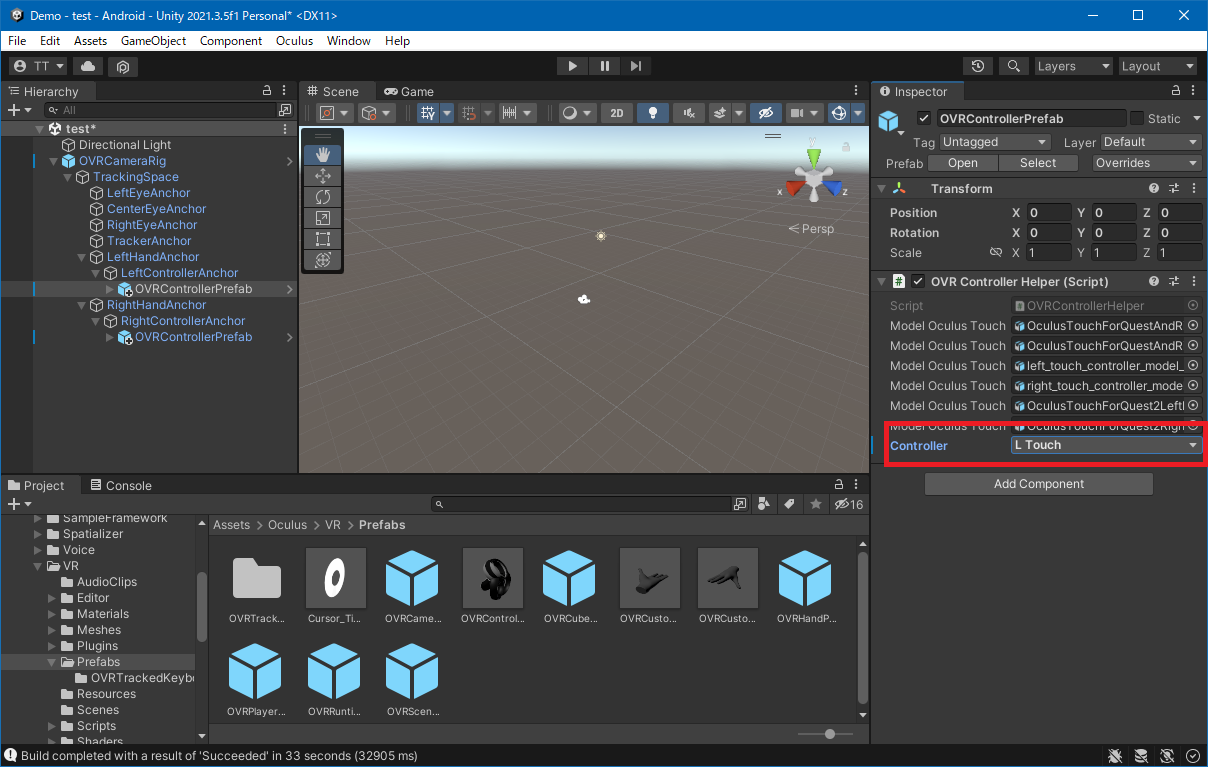
- LeftControllerAnchor 配下の OVRControllerPrefab の Controller を L Touch に変更
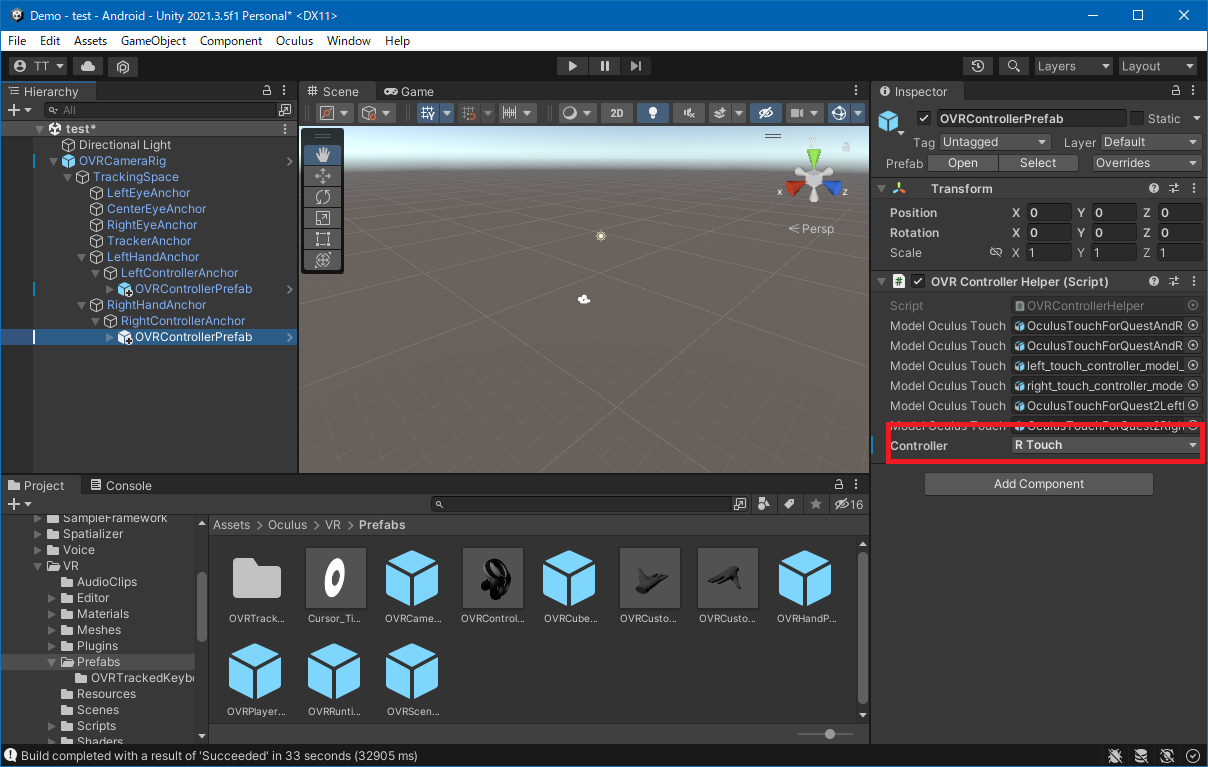
- RightControllerAnchor 配下の OVRControllerPrefab の Controller を R Touch に変更
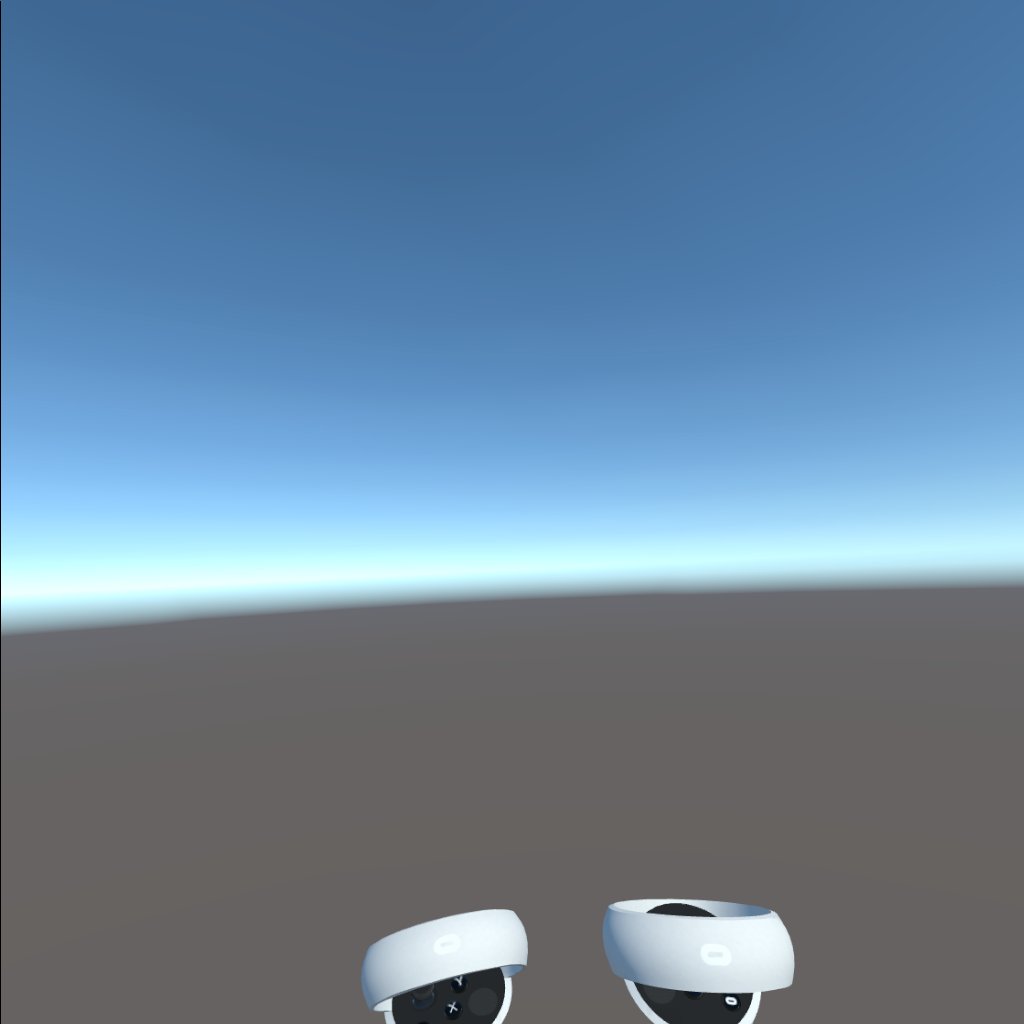
これで Build して実行すると、コントローラーが表示されるようになった。
でも、トリガーを押下してもレーザーが出ない…
レーザーを出す
これは下記のページを参考にさせていただいた。
レーザーもシーンの中に登場するオブジェクトだから作れ、ということらしい。
没入型では何かもが手作りなのか…
ただし、上の記事が古いためか、Unity のバージョンが新しいのか、元のコードではコントローラーを取得できなかったので、かなり手直しをした。
- Project 配下の Assets の下に Scripts フォルダを作り、Scripts フォルダを選択した状態で右クリックし、Create -> C# Script から LaserPointerBehaviour というスクリプトを作成 (LaserPointer という名前のクラスは名前衝突で作れない)
中身は下記。
1 | using UnityEngine; |
色々ポイントがあるが、まずはこれで。
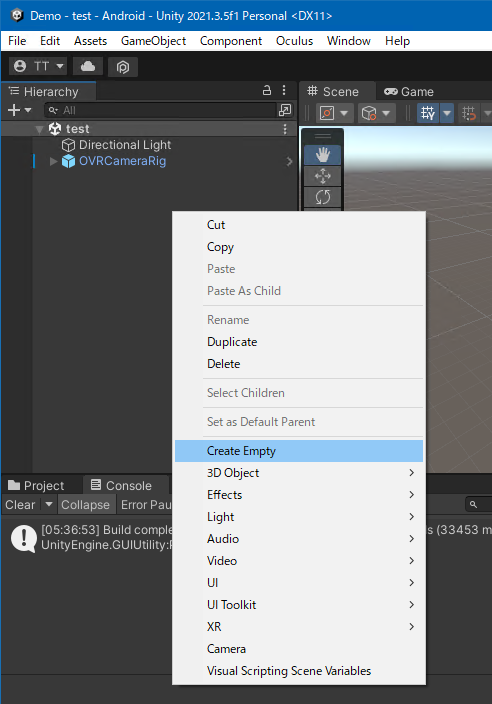
- シーンの何もないところを右クリックし、Create Emtpy を 2 回実行
- 作成されたそれぞれのオブジェクトの名前を LeftLaserPointer、RightLaserPointer に変更
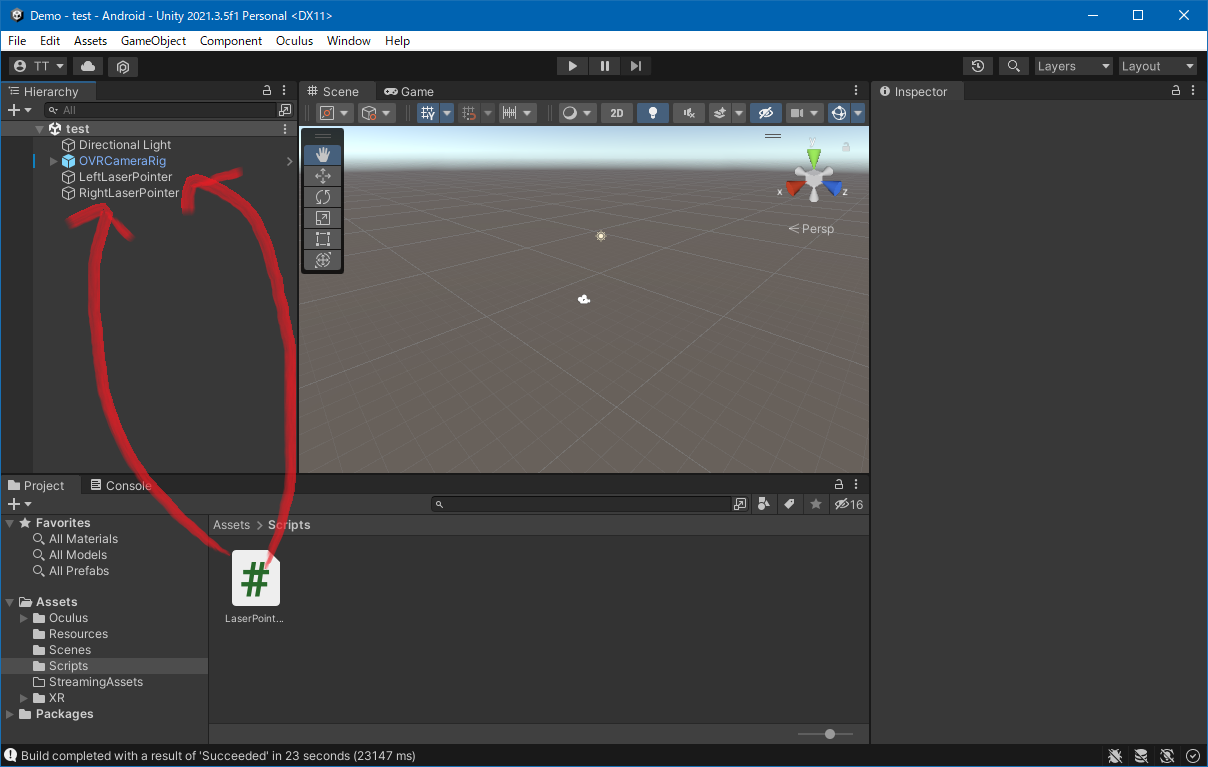
- LaserPointerBehaviour スクリプトを LeftLaserPointer、RightLaserPointer にドラッグアンドドロップ
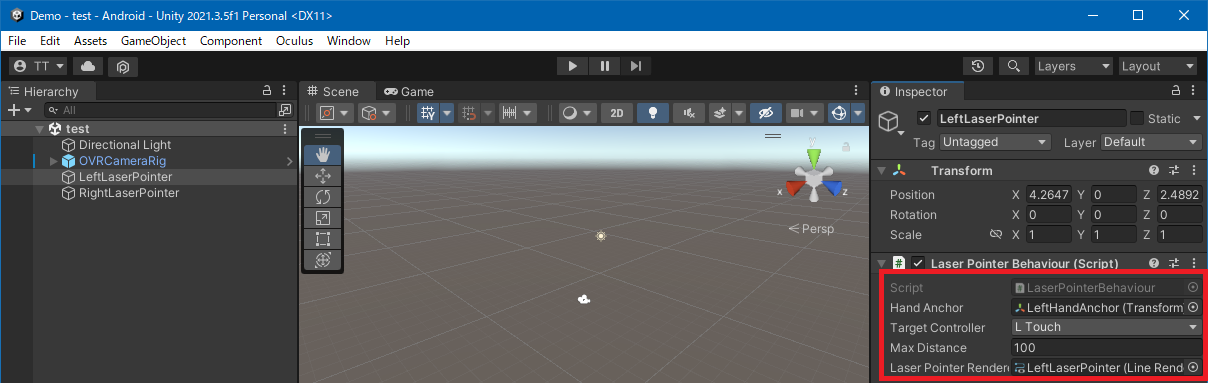
- LeftLaserPointer、RightLaserPointer それぞれの Inspector に追加表示された Hand Anchor、Target Controller の中身を下記のようにマッピングする
- LeftLaserPointer
- Hand Anchor
- OVRCameraRig -> TrackingSpace -> LeftHandAnchor
- Target Controller
- L Touch
- Hand Anchor
- RightLaserPointer
- Hand Anchor
- OVRCameraRig -> TrackingSpace -> RightHandAnchor
- Target Controller
- R Touch
- Hand Anchor
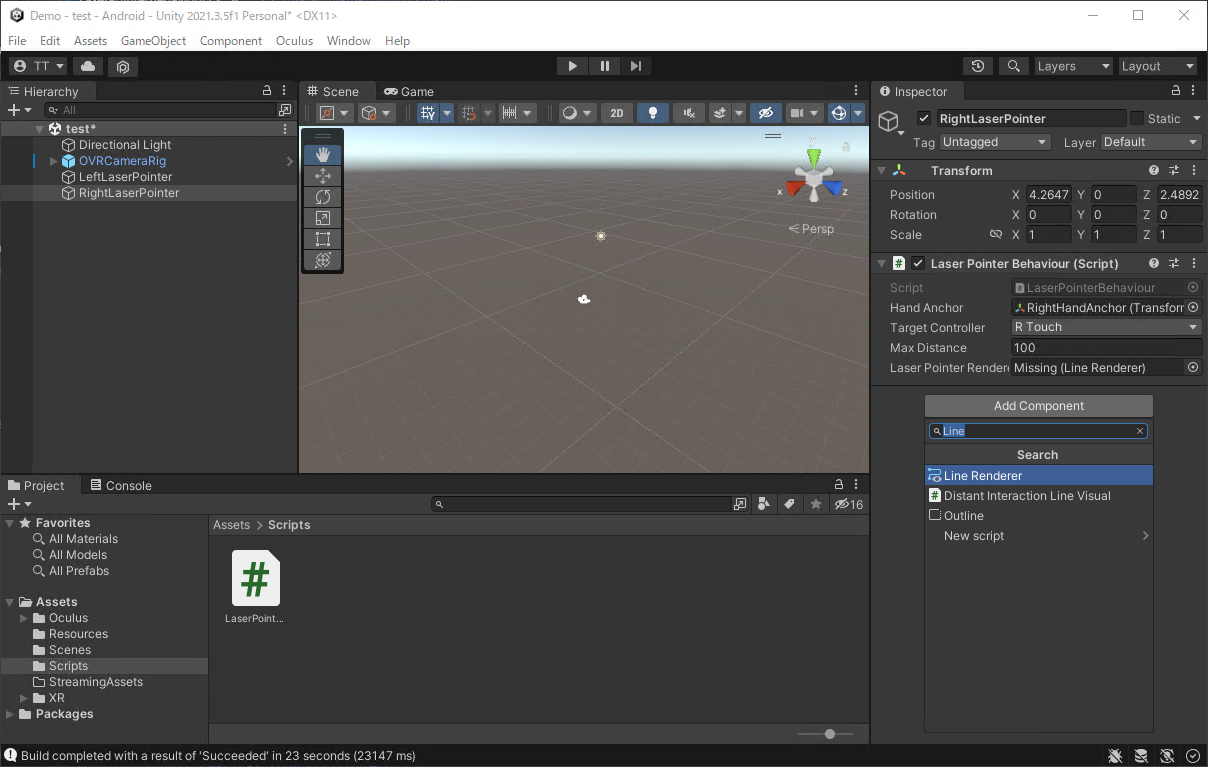
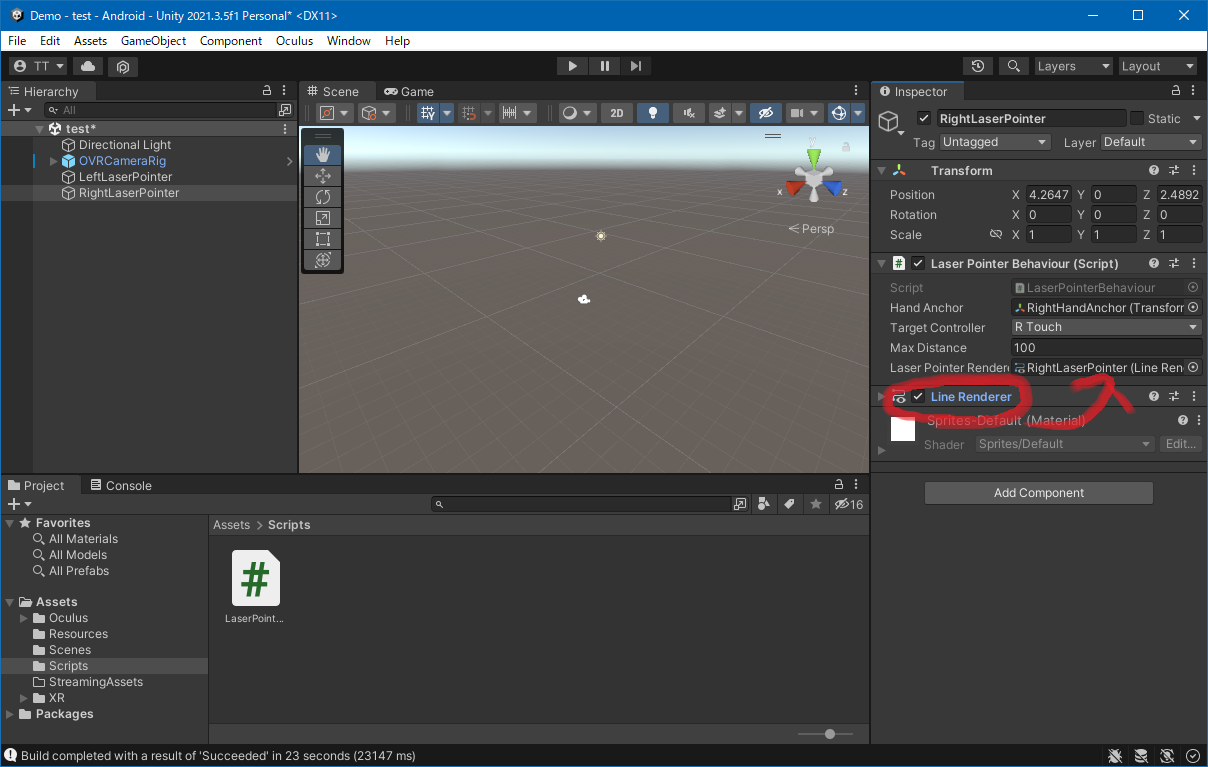
- LeftLaserPointer、RightLaserPointer それぞれに対し、Add Component をクリックし、その中の Line Renderer を選択
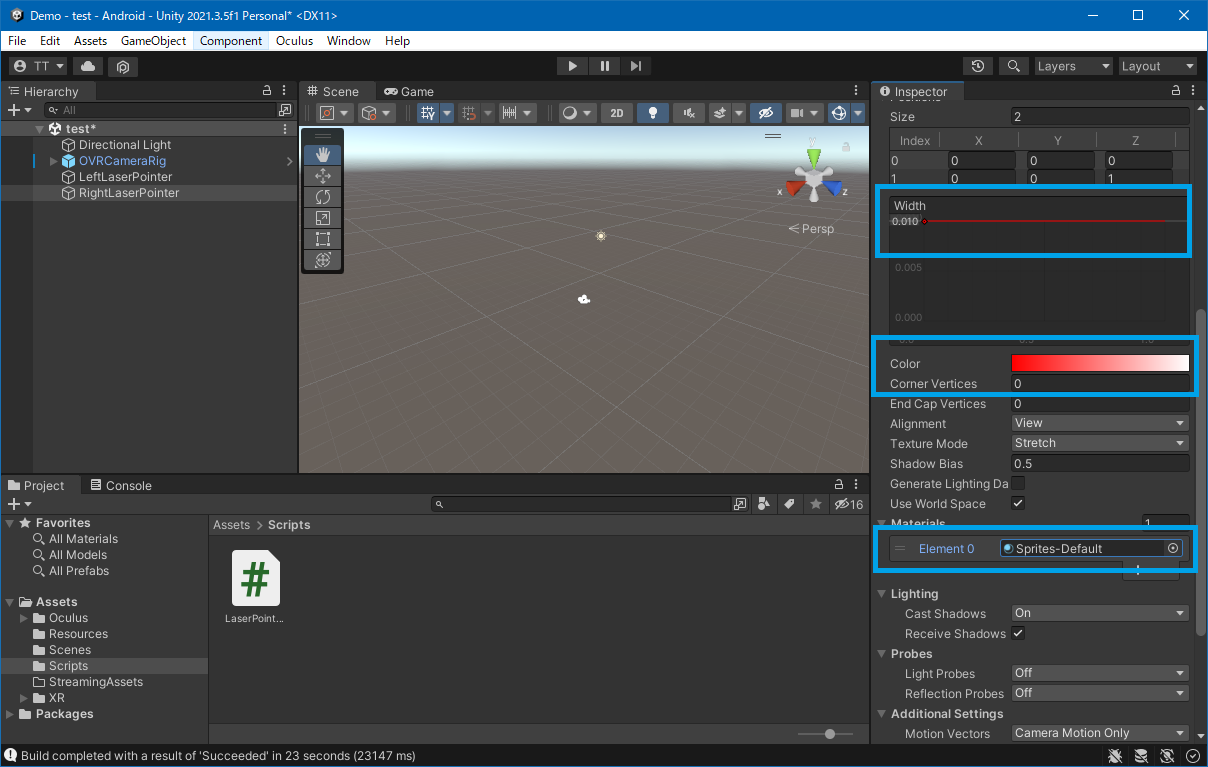
- Color を赤色、Width に 0.010、Material の Element 0 には Sprites Default を選択
- 作った Line Renderer を スクリプトの属性として表示された Laser Poiner Renderer にドラッグアンドドロップ
Result
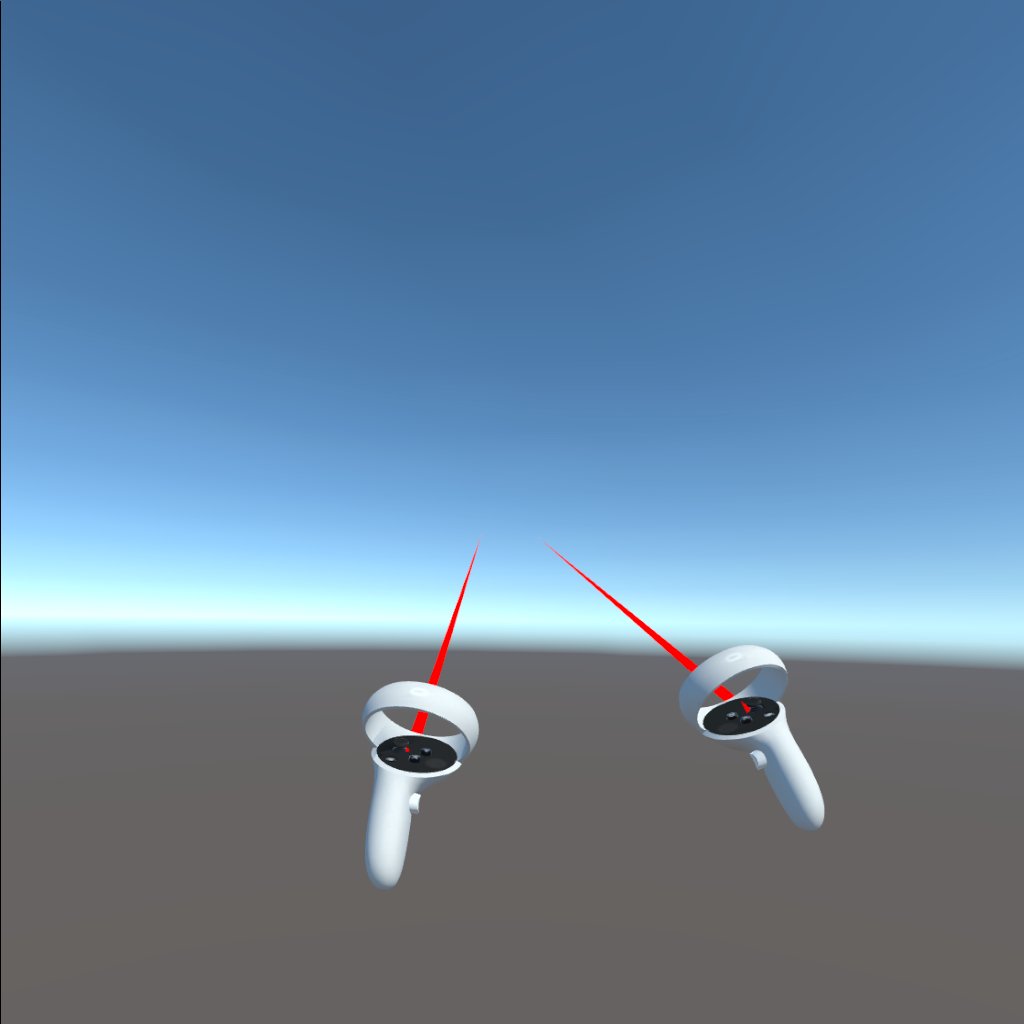
これで Build して実行すると、コントローラーとレーザーが表示されるようになった。
Source Code
https://github.com/takuya-takeuchi/Demo/tree/master/Unity/Oculus/01_ShowController